


Documento de definición de los marcos
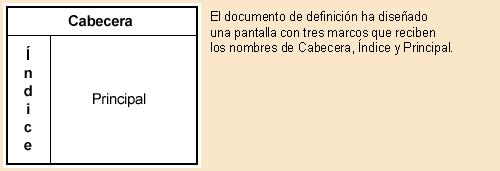
El documento básico para trabajar con marcos es un fichero HTML cuyo índice determina cómo se repartirán la pantalla el resto de los documentos HTML que se cargarán. Se trata del documento de definición de marcos. Su función es dividir la pantalla en zonas a las que hay que dar un nombre para identificarlas con posterioridad.

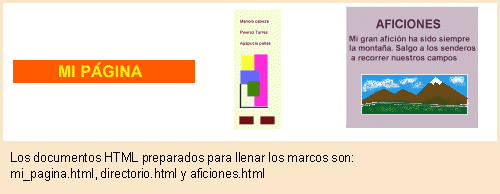
Posteriormente se diseñan otros documentos HTML para llenar cada uno de los marcos.

Cada uno de los documentos HTML tiene como destino uno de los marcos determinados en el documento de definición.

Los documentos de definición de marcos no tienen contenido visible (carecen de la marca <BODY>), y por ellos mismos no cargan ningún tipo de información en la página.
Los parámetros asignados a los atributos ROWS o COLS determinan la cantidad de marcos que se crean en aquella dirección; los valores determinan las medidas.
Muchas veces interesa que uno o dos marcos tengan unas medidas precisas y que el tercero ocupe "el resto" de la ventana. Para ello está el valor "*".
|
Conjunto de documentos que constituyen una página con marcos y su contenido | |
|
Documento de definición de marcos (muestra58.html) |
<HTML> |
|
Documento HTML |
<HTML> |
|
Documento HTML |
<HTML> |



