


Introducción
Una página web es un archivo HTML en el cual se van insertando elementos: texto, imágenes, vínculos electrónicos (links), animaciones, etc.
Maquetar una página web con Dreamweaver tiene cierto parecido a montar una publicación (revista, folleto, etc.) con programas clásicos como PageMaker o QuarkXpress. La diferencia es que Dreamweaver no hace tantas concesiones al diseño.
La página web es un documento HTML, y como tal, tiene una serie de propiedades características: color e imagen de fondo, color del texto, color de los links, márgenes y título de la página. Si estos valores no se modifican, Dreamweaver utilizará los que tiene por defecto: color de fondo blanco, texto negro, links azul eléctrico y unos pocos píxeles de margen.
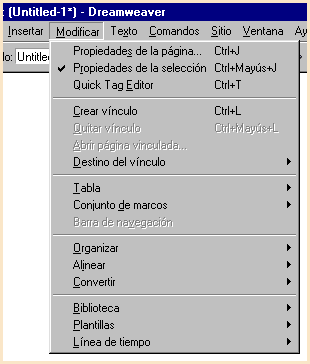
Ahora cambiaremos el color de fondo de la página creada. Una vez abierta la página, seleccionar en la barra de menús superior la opción Modificar > Propiedades de la página…
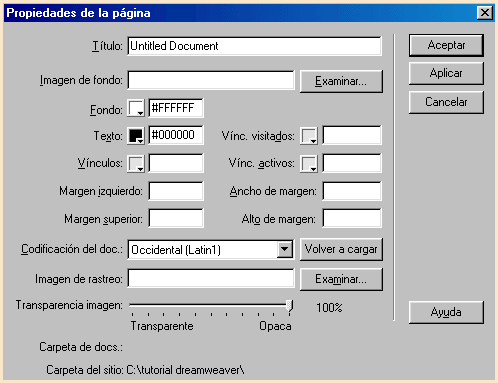
En el cuadro de diálogo que aparece, cambiar el color de fondo de la página seleccionando el cuadrado que hay junto a la palabra Fondo. También el color predeterminado del texto. El botón Aplicar se utiliza para comprobar los cambios antes de aprobarlos; es una previsualización. Cuando los colores del fondo y del texto nos convenzan, hacer clic en Aceptar los cambios.


Si se desea prescindir de los píxeles de margen que Dreamweaver pone por defecto, es necesario volver a entrar en el cuadro de diálogo de las propiedades de la página y escribir el valor 0 en las casillas Margen izquierdo, Margen superior, Ancho de margen y Alto de margen.
En este cuadro de diálogo se especifican propiedades fundamentales de la página web:



