Previsualización
Siempre hay que tener muy presente que es distinto lo que se ve en el editor de páginas web de lo que aparece en el navegador. Por este motivo hay que comprobar regularmente la evolución del diseño en el navegador.
Esta comprobación es tan habitual que Dreamweaver permite abrir la página web en la que se trabaja directamente en el navegador. El navegador se puede iniciar desde la barra de herramientas por medio del icono del globo terráqueo o desde el menú Archivo.
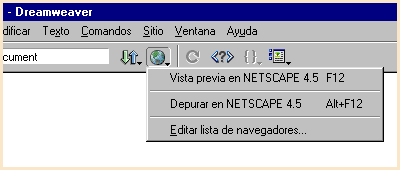
Visualizar la página web desde el icono de la barra de herramientas:
|
Visualizad la página web que acabáis de crear en el navegador desde el menú Archivo:
- Abrir la página recién creada en el editor de HTML.
- Seleccionar Archivo en la barra de menús superior.
- Buscar la opción Vista previa en el explorador y seleccionar el navegador que aparezca por defecto.
En el caso de que Dreamweaver no disponga de ningún navegador, o que se desee añadir otro a la lista existente, es preciso acudir a la subopción Editar/ Lista de exploradores. Esta subopción abre el cuadro de diálogo de preferencias del programa en la categoría adecuada (Vista en explorador). Seleccionar el botón de añadir, +, en la parte derecha del cuadro de diálogo, y buscar el ejecutable del navegador (.exe) que suele estar en la carpeta Archivos de programa.
Dreamweaver permite iniciar el navegador mediante una combinación de teclado: F12 para el navegador principal y control + F12 para el navegador secundario.
La visualización de la página web en el browser es imprescindible para comprobar que se ha realizado bien un link o cualquier otro elemento dinámico de la página (rollover, abrir una nueva ventana, etc.). En el editor de HTML se edita y se programa, pero las comprobaciones hay que realizarlas en el navegador.