Modificar el texto de la pagina
Ahora vamos a modificar las propiedades del texto, bien desde el menú Texto de la barra de menús superior, o bien desde la paleta de propiedades. Lo más cómodo es hacerlo desde la ventana de propiedades, que se aconseja tener siempre en pantalla porque se utiliza constantemente. Si en vuestra pantalla no aparece esta ventana, acudid al menú Ventana y seleccionar Propiedades.
La ventana de propiedades es la herramienta que más se utiliza. Es interactiva, de forma que las propiedades que muestre dependerán del elemento que se haya seleccionado. Seleccionar todo el texto y observar las propiedades disponibles para su modificación en esta ventana.

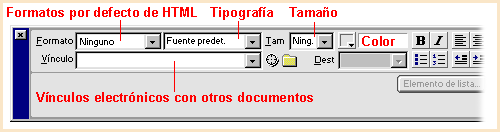
Cambiar el color del texto, el tipo de letra tiene que ser Verdana y el tamaño, 3. Es mejor no utilizar los botones para alinear el texto, ya que generan mucho código basura en el código HTML, de modo que es mejor que lo alineemos más adelante con otro método. Guardar los cambios efectuados en la página.
Las tipografías disponibles en la ventana de propiedades son limitadas. Las tipografías vienen descritas por las etiquetas HTML y el navegador del usuario las reelabora (limitación: las fuentes con las que cuenta la máquina del usuario). Si la fuente con que se diseñó la página no existe en el ordenador del usuario, el navegador toma la fuente por defecto (Courier en los Macs y Arial o Times en los PC).
Por este motivo, en Dreamweaver sólo existen unas pocas fuentes donde elegir y, además, cuando seleccionamos una en el código se insertan también en el par siguiente (por si el usuario no tiene la primera instalada).
El tamaño de fuente por defecto en HTML es el 3. Son tamaños relativos (del 1 al 7), ya que siempre se calculan en relación con el tamaño por defecto que tiene el usuario en su navegador.
Todavía existen un par de propiedades más que hay que conocer para editar texto en Dreamweaver:
- Cuando se hace un Intro, Dreamweaver deja una línea en blanco. Para evitar esta línea hay que pulsar la combinación de teclas Mayúsculas + Intro. Esta acción tiene su propia etiqueta en HTML: <BR>
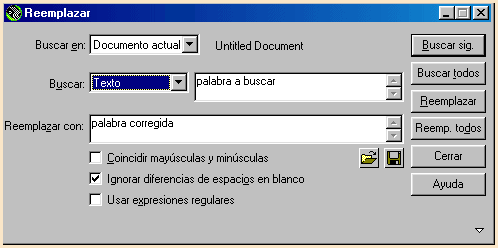
- En Dreamweaver, como en Word, existe la opción Buscar y Reemplazar texto (menú Edición). El programa considera texto tanto lo que se escribe como el propio código HTML, así como el contenido de las etiquetas "Alt" (descriptor de una imagen).