Ejemplo de trabajo con frames

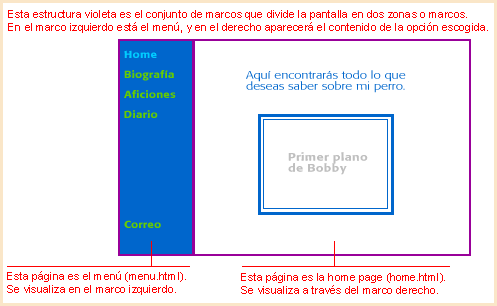
Vamos a reproducir esta estructura.
- Crear una nueva página en el sitio web que se viene utilizando en esta guía de aprendizaje.
- No hay que guardar la página de momento.
- Acudid al menú Ver > Ayudas visuales > Bordes de marco.
- Alrededor de los límites visibles del documento HTML ha aparecido un recuadro gris "con volumen". Mantener pulsada la tecla Alt y llevar el cursor a la parte superior izquierda de este recuadro hasta que el cursor se convierta en una cruz de flechas.
- Sin soltar la tecla Alt, desplazar el cursor hacia la mitad de la pantalla. La pantalla ha quedado dividida en cuatro zonas o marcos y nosotros sólo necesitamos dos.
- Colocar el cursor encima del marco superior. Cuando el cursor pase a ser una flecha, empujar el marco con energía fuera de la pantalla. Ahora ajustar el marco vertical para simular la estructura de la ilustración anterior (en torno a 125 píxeles para el marco izquierdo, mientras que no es necesario definir el derecho).
- Lo que tenemos por ahora es un conjunto de marcos. Esta estructura guarda las dimensiones de cada uno de los marcos creados y, además, las páginas que se desea visualizar en cada uno de ellos. De momento, dejaremos esta página como está sin cerrarla.
- Crear una página nueva e insertar una tabla de seis filas por una columna. Escribir la opción correspondiente en cada una de las filas, menos en la quinta. Aquí se debe insertar el GIF transparente para separar adecuadamente las opciones del correo.
- Ajustar la tabla al margen superior e izquierdo de la página, darle un color de fondo y guardarla con el nombre "menú". Cerrar.
- Crear la página home imitando la que existe en la ilustración o inventar su contenido. Guardarla como "home page". Cerrar.
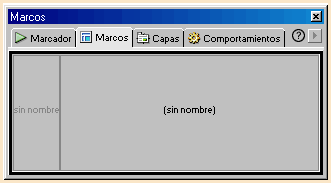
- Volver a la página con los marcos y tener a la vista tanto la paleta de propiedades como una nueva, la paleta de los marcos: menú Ventana > Marcos.
- Hacer clic sobre el marco de la izquierda en la ventana de marcos y mirar la paleta de propiedades. En el recuadro blanco que hay bajo el texto Marco escribir Menú. Y en el campo Origen hay que buscar la página menu.htm.
- En el marco derecho hay que seguir los mismos pasos: nombrar el espacio y escoger como origen la página home.htm.
- Ahora vemos las dos páginas en una misma pantalla. Las modificaciones en las páginas home.htm y menu.htm se pueden realizar aquí mismo o abriendo la página que se desea modificar. De ambas formas se trabaja sobre la página original, por lo que no es posible abrir la misma página de forma individual y en el conjunto de marcos. A Dreamweaver no le gustará.
- Queda por hacer una cosa fundamental: guardar el conjunto de marcos. Cuando se trabaja con marcos hay que guardar las páginas por un lado y el conjunto de marcos por otro. En la ventana de marcos hay que seleccionar el recuadro situado más al exterior (es el frameset o conjunto de marcos). Una vez seleccionado, ir al menú Archivo > Guardar conjunto de marcos. El nombre será index.htm.

La ventana de los marcos reproduce la estructura creada en el documento. En el centro de cada uno de los marcos visibles en esta ventana aparece un texto: "sin nombre". Todos los marcos que se creen deben tener un nombre, ya que es imprescindible para hacer los links.
La página que se ponga como origen es la que se desea visualizar al entrar en esta página de marcos.
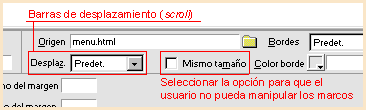
El resto de las propiedades de un marco no entrañan complicaciones:
|
Aquí hay que ir con cuidado. Si esta página con marcos es la que queremos mostrar cuando el usuario escriba una determinada dirección electrónica, esta página debe llamarse index.htm, y lo que contiene es el conjunto de marcos o frameset y los vínculos a las páginas que deseamos mostrar en pantalla.
Si se guarda el conjunto de marcos antes de definir el origen de cada uno de ellos (la página que se desea visualizar en ese marco), Dreamweaver creará tantas páginas en blanco como marcos existan y las vinculará al frameset.