Objetos y propiedades del formulario (I)
Los formularios se componen de una serie de objetos, cada uno de los cuales responde a las necesidades de un tipo determinado de datos. Dreamweaver los agrupa en una paleta específica: el panel Formulario.
- Visualizad la paleta Objetos.
- Pulsad sobre el título de la paleta Común para abrir el menú emergente.
- Seleccionad la opción Formularios.
- Insertad un formulario (A) para determinar la zona donde deben aparecer todos los objetos de formulario, la zona activa. Si no se hace así, los objetos no aparecerán en el navegador.
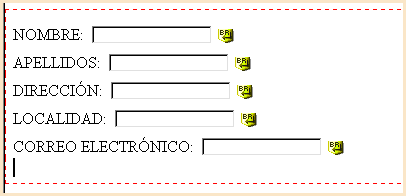
- Introducid la primera línea, donde el usuario deberá indicar su nombre:
Escribid la palabra Nombre con el teclado para que el usuario conozca qué debe introducir en el campo de texto que hallará a continuación.
Ahora introducid un campo de texto (B), que será la zona que tendrá el usuario para introducir sus datos.

Los objetos disponibles para crear un formulario son los que se muestran en la imagen siguiente:


Es muy importante que, una vez introducido un elemento de formulario, se definan las propiedades de dicho elemento. Para ello utilizaremos la ventana de propiedades (CTRL+3).
|

- Repetid el paso 5 para los campos: apellidos, dirección, localidad y correo electrónico. No olvidéis que cada uno de estos campos debe tener un nombre que los identifique.
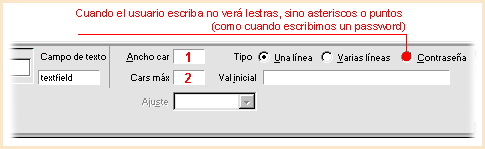
La propiedad más importante es indicar el nombre del campo de texto. Debido a que los datos pueden llegar sin tabular (sin saltos de línea), es imprescindible tener la referencia del campo al que pertenece el dato. El nombre del campo no puede tener acentos, espacios, ni caracteres especiales (;,"!?....).

El resto de propiedades del campo de texto son:

El Ancho de caracteres define el tamaño del campo en la pantalla. Pero, tened cuidado, porque suele ser superior al que se ve en Dreamweaver.
Suele ser mejor no definir el número de Caracteres máximo, porque de este modo impedimos que el usuario escriba más de lo especificado. Puede utilizarse en conceptos como DNI o CP, que tienen un número determinado de caracteres.