


Comportamientos en dreamweaver
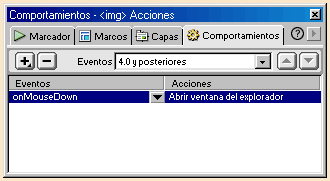
Dreamweaver dispone de una ventana desde donde podemos solicitar el comportamiento que necesitemos: menú Ventana > Comportamientos.

Un comportamiento es una combinación de evento y acción. Por ejemplo, cuando el usuario mueve el ratón sobre una imagen (un evento), la imagen cambia (una acción). Un evento es un suceso, es decir, la condición para que se desencadene una acción: si el usuario hace esto, sólo entonces, pasará lo que está programado (se desencadenará la acción). Así pues, todo está pensado de antemano por el programador o maquetador de la página web.
El lenguaje JavaScript con el que se programan las acciones es muy similar al Lingo de Director. No podemos considerar JavaScript un lenguaje de programación porque no tiene todas las potencialidades que lenguajes como el C++ o Java poseen, es infinitamente menos potente y más sencillo.
Cualquier comportamiento está vinculado a un objeto, y no todos los objetos disponen de los mismos comportamientos. Por ejemplo, el texto no permite que se le programe un comportamiento a menos que utilicemos un pequeño truco: escribir el carácter # en el campo del vínculo.
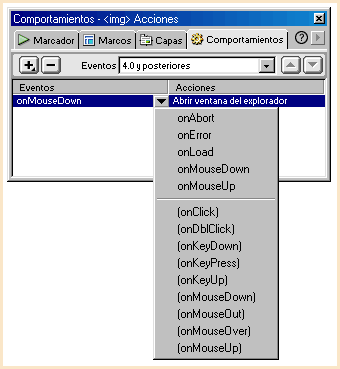
Los eventos son definidos por los navegadores para cada elemento de la página. Algunos eventos son onMouseOver (cuando el ratón pase por encima del elemento), onClick (cuando el usuario seleccione mediante un clic el elemento), etc. En función del elemento que hay que programar y de los navegadores elegidos en el campo Eventos de la ventana Comportamientos (que tiene un menú desplegable) dispondremos de unos eventos u otros.
En el siguiente ejemplo hemos elegido los navegadores de cuarta generación y posteriores, por lo que el número de eventos que tenemos opción de elegir es extenso (lista desplegada).

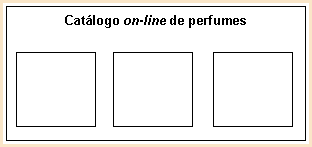
Ahora asociaremos un comportamiento a una imagen. El ejemplo simulará un pequeño catálogo online de productos. El usuario accederá a esta página del catálogo y verá pequeñas fotos de los productos, si desea ver la foto a un mayor tamaño deberá seleccionar la fotografía deseada para que se abra una nueva ventana de navegador con la misma foto a mayor tamaño.
- Crear una página nueva.
- Escribir un encabezado en la página. Por ejemplo: Catálogo online de …
- Crear una tabla de una fila y tres columnas. Insertar una fotografía pequeña (125 pixels máximo) en cada una de las celdas.
- Crear una página nueva e insertar en ella la primera fotografía ampliada. Guardar esta página porque es la que abriremos desde la otra.
- Seleccionar la primera fotografía y sacar la ventana de comportamientos (menú Ventana > Comportamientos).
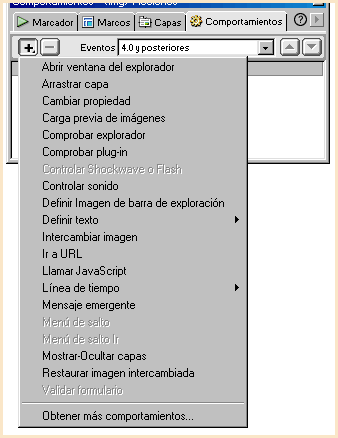
- Pulsar el botón con el signo "+". Este botón sirve para añadir acciones, mientras que el botón del "-" elimina acciones.
- Seleccionar la primera opción "Abrir ventana del explorador".
La estructura es esta:


En el cuadro de diálogo que aparece una vez seleccionado el comportamiento hay que especificar las propiedades de la ventana. Pensar que es una ventana normal de navegador, por lo que puede tener todos los elementos propios de esta ventana.
Las casillas de verificación son para indicar qué barras de navegador deseamos para la ventana. Normalmente siempre se selecciona la "Barra de desplazamiento" y la "Barra de estado". Las otras no son necesarias porque cuando se abre una nueva ventana de navegador en una web es para ampliar alguna información.
Ahora hay que hacer las comprobaciones en el navegador. Puede que deba ajustarse el tamaño de la nueva ventana por ser demasiado pequeño o grande: hacer doble clic sobre la línea que contiene la acción en la ventana de comportamientos para acceder de nuevo al cuadro de diálogo anterior.




