Actividad
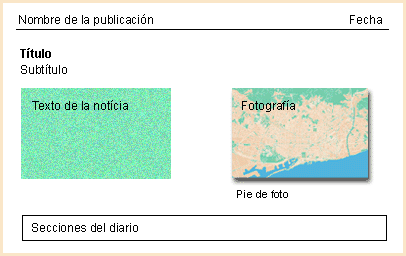
Vamos a maquetar una noticia en Dreamweaver. El resultado debe ser el que sigue, y lo que hay que hacer es crear la estructura de tablas que contendrá este diseño.

A la hora de maquetar, lo primero que hay que buscar es la estructura general del diseño. En el caso planteado aparece a simple vista una tabla de cinco filas y una columna.

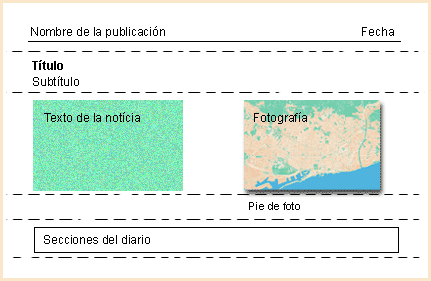
Primero hay que crear la estructura principal, y después se va ajustando la estructura al diseño. Por ejemplo, la última fila no será necesaria, porque las secciones irán en una tabla aparte. El motivo de ello es sencillo: con toda probabilidad, las secciones están presentes en la mayoría de las páginas de esta publicación digital, así que lo más cómodo es crear una tabla exclusivamente para las secciones (que cumplen la función de barra de navegación en la publicación) para copiarla y pegarla en tantas páginas como sea necesario.
Las tablas pueden colocarse en vertical separadas por un Intro (una bajo la otra), pero nunca en horizontal (una al lado de la otra), porque el navegador no respetará esta estructura.
- Insertar una tabla de 3 filas y 1 columna: menú Insertar > Tabla.
- El borde 0, el espacio entre celdas o dentro de la misma celda también 0. Después ya se ajustarán estos parámetros con el diseño.
- El tamaño de la tabla tiene que ser de 600 píxeles.
- Escribir en la primera celda el nombre de la publicación y alinear el contenido de la celda a la izquierda (en horizontal) y en la parte superior (en vertical).
- Ahora escribir la fecha e intentar alinear a la derecha.
- Una vez comprobado que es imposible realizar dos alineaciones distintas en una misma celda, no queda más remedio que dividir la celda en dos columnas (menú Modificar > Tabla > Dividir celda…).
- Escribir el título de la noticia y el subtítulo de la misma. La importancia del título debe quedar reflejada visualmente en las características del texto (negrita, tamaño mayor, etc.).
- En la tercera fila de la tabla vemos que la estructura cambia: hay un texto y una fotografía con un pie de foto. Estos dos elementos deben estar separados mínimamente para que puedan respirar. La solución es sencilla: insertar una tabla de una fila y dos columnas en esta celda.
- Esta tabla anidada debe tener un tamaño del 100%, sin bordes. Siempre es mejor definir el espacio entre celdas en la paleta de propiedades, porque visualmente se puede ir ajustando.
- Introducir el texto de la noticia inventada en la celda de la izquierda e insertar una imagen cualquiera (tiene que ser JPEG o GIF) en la celda derecha.
- El pie de foto debe estar bajo la imagen y debe existir una mínima separación entre la imagen y el texto. Lo mejor es situar el cursor detrás de la imagen y hacer un salto de línea (mayúsculas + Intro).
- Una vez acabada la maquetación de la noticia, hay que seleccionar la tabla y posicionarse detrás de la misma con el cursor, hacer un Intro e insertar la tabla que contendrá las secciones.
- La tabla de las secciones tendrá una fila y tantas columnas como secciones existan.

Para modificar los atributos estructurales de las tablas habrá que acudir al menú Modificar > Tabla. Los atributos estructurales son la eliminación o suma de filas y columnas, juntar o dividir una celda, etc. El resto de los atributos pueden editarse desde la paleta de propiedades.
Queda un pequeño detalle, el filete que hay bajo el título de la publicación y la fecha. Este filete necesita una fila para el sólo: para ello, posicionar el cursor dentro de la primera celda y menú Modificar > Tabla > Añadir filas o columnas… Hay que añadir una fila después de la selección.
Para crear este filete hay que ir a un editor de gráficos y crear un documento de 1 píxel de ancho por 1 píxel de alto, pintarlo de un color y exportarlo como GIF.
Una vez disponemos del píxel de color, debemos insertarlo, ya que se trata de una imagen normal y, sin tocar nada para no perderlo porque es prácticamente invisible, le definiremos un ancho de unos 598 píxeles mientras la altura se deja en uno. El tamaño se le da en la paleta de propiedades.
Si se ha perdido el píxel, hay que acudir al código, porque a simple vista es difícil localizarlo:
- En la parte inferior derecha de la pantalla está el icono del código HTML.
- Posicionar el cursor dentro de la celda donde tiene que estar el píxel y seleccionar el icono mencionado. Otra posibilidad para acceder al código es mediante la tecla de función F10.
- Cuando Dreamweaver enseña la ventana del código, mostrará la parte del código donde se encuentre el cursor. Buscar la etiqueta <img source="nombre que le habéis dado al gif de color".
- Dentro de la etiqueta <img> están los atributos de ancho y alto de la imagen (width="1" height= "1">). Desde aquí se le puede dar el tamaño de 598 píxeles de ancho. Cuando salgamos del código, la orden se guardará y se aplicará en la página.

Este recurso al código cuando tenemos GIF tan pequeños es muy frecuente, en especial cuando utilizamos el truco del GIF transparente para que las celdas de las tablas tengan un tamaño determinado.

