


Botones
Flash es una aplicación orientada a eventos. Sin embargo, sólo hay un tipo de símbolos que recoge eventos, y no es ninguno de los que hemos visto hasta ahora (símbolos gráficos y objetos de película), sino un tercer tipo de objetos: los botones. Esto no significa que no podamos generar eventos sobre un gráfico. Sí podemos, pero tenemos que asociarlos a una especie de "botón invisible", como veremos posteriormente.
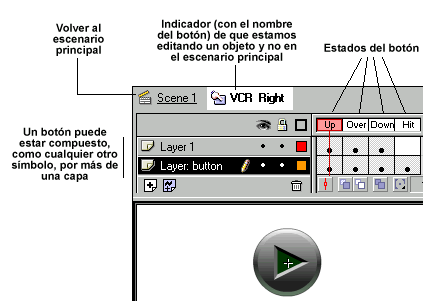
Un botón es un símbolo dotado de cuatro estados. Si editamos el símbolo, éste es el aspecto de la línea de tiempo asociada.

Los estados del botón son cuatro, y cada uno se representa con un fotograma propio:
 | Over ('Arriba'): asociado a situar el ratón sobre el botón. |
 | Down ('Abajo'): asociado a la pulsación del botón izquierdo del ratón sin liberarlo. |
 | Up ('Sobre'): asociado a la liberación de la pulsación con el botón izquierdo del ratón. Consiste también en el aspecto inicial del botón cuando no hacemos nada. |
 | Hit ('Acierto'): representa la zona de acción donde el ratón puede actuar sobre el botón, es decir, la zona donde el botón puede recibir los eventos del ratón. Si dibujamos cualquier figura con relleno en el fotograma Hit, establecemos el área del botón en la que se puede hacer clic. |
En cada uno de estos estados, el botón se representa mediante un fotograma especial, y en cada estado pueden darse transformaciones en los atributos del botón (cambios los colores, el tamaño, rotaciones e, incluso, cambios totales de imagen), que darán posteriormente el efecto de animación cuando situemos el ratón sobre el botón, cuando hagamos clic y cuando dejemos de apretar el ratón.

Por ejemplo, si en un botón dibujamos una imagen A en su fotograma Over ('Arriba'), una imagen B en su fotograma Down ('Abajo') y una imagen C en su fotograma Up ('Sobre'), el botón se verá inicialmente como C, cambiará a A cuando se sitúe el ratón y cambiará a B cuando hagamos clic sobre el mismo. Cuando dejemos de apretar el ratón, el botón volverá a C (el estado inicial, Up).



