La escritura de un texto para pantalla tiene, desde el punto de vista de la tipografía, unas dificultades añadidas si se publica en Internet.
Al principio el mayor problema era controlar cómo recibiría cada usuario el texto de la página, debido a que según los diferentes navegadores y sus versiones, las plataformas y los monitores podían modificarse el diseño de la página.
 Cómo se ve la tipografía en una página web
Cómo se ve la tipografía en una página web
Estas dificultades se han resumido en:
http://tpgbuenosaires.tipografica.com/workshops/apuntes/tipografia_para_pantalla.html
Se trata de una página argentina que recoge las diferentes exposiciones sobre tipografía del «Encuentro Internacional Tipografía para la vida real».
Las características de la visión de la tipografía en una página web son las siguientes:
Menor control del diseño. El diseñador tiene mucho menos control de la tipografía y de la maquetación que en el material impreso. Sin embargo, gracias a la creación de las Cascading Style Gheets (CSS) –una especie de páginas de estilo– es posible controlar algunos aspectos de la tipografía, así como del formato de las páginas.
Menor resolución de publicación. En general, la resolución de la pantalla es menor que la que se consigue sobre papel, por lo que los detalles no están bien definidos.
Uso de las tipografías del sistema. De esta manera el diseñador se asegura que el usuario pueda ver la tipografía que seleccionó para la página.
Aplicación de tamaños específicos. Si se utilizan las tipografías que han sido diseñadas especialmente para la web, en cuerpos diferentes a los específicos, pueden perder las sutilezas del diseño original.
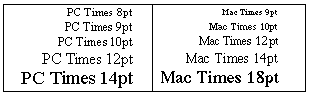
Diferentes resoluciones de pantalla según sea un PC o un Mac. Un cuerpo 9 en un PC equivale a un cuerpo 12 en un Mac.

¿Cómo se ve el texto?
¿Mejora o empeora la legibilidad?¿Por qué?
¿Varía el tamaño de la página?
¿Observas otras diferencias?
Visita la siguiente dirección http://wzar.unizar.es/cdc/manual/M_2_8.html y cambia la tipografía del sistema (en Preferencias de tu navegador, o en Herramientas/Opciones de Internet/General/fuentes).
Intenta ver la página en Arial, Arial Black, Comic Sans, Garamond, Georgia, Verdana, Lucida, Monotype, Times y Trebuchet. Haz un comentario sobre tus impresiones con cada familia tipográfica:
La tipografía elegida y la distribución del texto en la página pueden ayudar o perjudicar la lectura en pantalla. Por eso, deberemos tener en cuenta los contrastes entre las manchas (bloques de texto), los espacios en blanco y el color.
 Seleccionar la tipografía adecuada a nuestras necesidades
Seleccionar la tipografía adecuada a nuestras necesidades
Han surgido tipografías diseñadas especialmente para facilitar la lectura en pantalla, y otras han sido modificadas con ese fin. Un ejemplo de estas últimas es la Times New Roman. Ésta es una de las más populares y está disponible en varias plataformas. Sin embargo, no resulta muy legible en pantalla. El problema es la serifa, un pequeño adorno que tienen algunas familias tipográficas en los extremos de las letras. Además de en la Times, podemos encontrarla en la Georgia. La serifa fue diseñada para resultar legible sobre papel, pero en pantalla aparece borrosa y crea ruido visual. Por lo tanto, esta clase de tipografías no suele dar buen resultado.
Otro factor a tener en cuenta para elegir la tipografía es la impresión que queremos causar en el lector al acceder a nuestra página. Si queremos conectar con un público joven, con gustos de música electrónica, etc., podemos utilizar diversas tipografías impactantes entremezcladas. Sin embargo, si lo que pretendemos es conectar con un público más tradicional, utilizaremos una o dos tipografías y las seleccionadas serán más típicas, como la Verdana, la Arial, la Helvética o la Geneva.


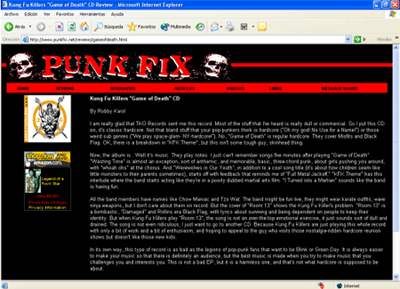
Ésta es la página de una revista electrónica sobre música punk. El diseño es un poco siniestro, acorde con el público al que va dirigida. La tipografía del titular es una imagen, de esta manera se puede utilizar cualquier tipografía sin temor a que el servidor, la pantalla o el browser del usuario la transforme en algo imprevisto para el diseñador. Podemos observar que el resto de la tipografía es sencilla. Se trata de un artículo para ser leído con atención; por lo tanto, nada mejor que usar una tipología clásica para pantalla como la Arial.
 Características de las tipografías para la web
Características de las tipografías para la web
Tipografías como la Verdana, Georgia o Trebuchet han nacido especialmente para la web y la mayoría mantienen unas particularidades comunes:
Formas más abiertas.
Ojos más grandes (por ejemplo la tripa de la /a/, o la cabeza de la /e/).
Letras más anchas.
Mayor altura de interlineado.
Espacio entre caracteres más generoso.
No se distorsionan (tipografías como la Verdana, Georgia, Trebuchet, concebidas para la pantalla, coinciden con la trama de píxeles; tanto su forma como el espacio entre caracteres están pensados para que no se vean borrosas).
En otras tipografías no diseñadas para pantalla, los tamaños debe calcularlos el sistema y no se verán bien.

El tamaño de cada texto es diferente y depende del sistema informático que se utiliza para visionarlo. Windows considera que hay 96 píxeles por pulgada. La pantalla del Mac, sin embargo, tiene una correlación directa entre el tamaño del píxel y el tamaño del punto. Una tipografía de 9 puntos tiene, por tanto, 9 píxeles de altura. Un Mac asume que una pulgada son 72 píxeles.