En este apartado veremos cómo dotar de interactividad a nuestros sitios web.
 JavaScript
JavaScript
JavaScript no puede considerarse estrictamente un lenguaje de programación. Su misión es acompañar al lenguaje de marcas HTML para asociar pequeñas rutinas que ejecuta el navegador. Estas rutinas pueden servir para:
Asociación de animación a diferentes eventos generados por el usuario del navegador: apertura de una nueva ventana de ayuda al pasar el cursor por un campo, creación por parte del navegador de mensajes a partir de datos introducidos por el usuario e información proporcionada por el navegador.
Validación de los datos introducidos en formularios: validación previa antes de que esos datos pasen al servidor para ser tratados. Ejemplos de esta validación podrían ser: detección de si un campo obligatoriamente sigue vacío o no, validación de un NIF, etc.

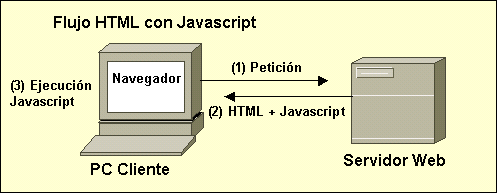
Sin JavaScript la interactividad se debe obtener empleando rutinas que se ejecutan en el servidor de páginas web; esto da lugar a una nueva transacción, sobrecarga el trabajo del servidor y aumenta los tiempos de espera del cliente.
JavaScript, por muy parecido a Java que suene, no tienen mucho que ver. Java sí es un lenguaje de programación con el que pueden construirse los más complejos algoritmos. Es importante tener clara la diferencia entre ambos
 Flash y SVG
Flash y SVG

Flash se sirve, aparte de las posibilidades que ofrece el trabajar con gráficos vectoriales, de un almacenamiento inteligente de las imágenes y sonidos de sus animaciones para optimizar el tamaño de los archivos. Esta optimización del espacio, combinada con la posibilidad de cargar la animación al mismo tiempo que ésta se muestra en el navegador (streaming), permite aportar elementos visuales que dan vida a una web sin que para ello el tiempo de carga de la página se prolongue excesivamente.
Además, Flash introduce en su entorno la posibilidad de interaccionar con el usuario invocando un lenguaje de programación llamado Action Script, orientado a objetos y con influencias del Javascript que permite, entre otras cosas, gestionar el relleno de formularios, ejecutar distintas partes de una animación en función de eventos producidos por el usuario, saltar a otras páginas, etc. De este modo conseguimos una tecnología que aporta vistosidad a nuestra web al tiempo que nos permite interaccionar con nuestro visitante.
Las animaciones Flash son producidas mediante una aplicación de diseño. Se puede descargar una aplicación en versión de prueba desde el sitio de Macromedia.
La aplicación se divide en tres partes principales:
Escenario: se trata del espacio en el cual llevaremos a cabo todas las tareas de edición de gráficos. En cierto modo es como el papel donde dibujaríamos nuestro proyecto de diseño.
Línea de tiempo: esta sección es donde podremos organizar en el tiempo cada una de las imágenes diseñadas en el escenario.
Caja de herramientas: aquí encontraremos las herramientas de edición grafica que Flash pone a nuestra disposición.
El modo de trabajo de Flash es similar al de una película. Una animación es una sucesión de imágenes fijas que, al pasar rápidamente unas tras otras, dan la impresión de movimiento. Cada una de estas imágenes fijas es llamada también fotograma. Los fotogramas, en Flash, pueden ser de tres tipos:
Imágenes clave: son las imágenes que nosotros mismos dibujamos.
Imágenes fijas: son las imágenes clave copiadas en los fotogramas siguientes al de la primera imagen clave para producir un efecto de objeto estático.
Imágenes de interpolación: se trata de imágenes calculadas por Flash que permiten la transición gradual entre dos imágenes clave. Estas imágenes son muy útiles, ya que se generan automáticamente y proporcionan un efecto suave de movimiento o transformación.
Por otra parte, una animación está constituida por una variedad de objetos diferentes, cada uno de los cuales se introduce en un momento diferente y presenta un comportamiento independiente del resto de los objetos. Para organizar y editar todos estos elementos, Flash permite el uso de capas o calcos.
Así, una animación Flash está compuesta por una superposición de capas sobre las que podemos introducir un objeto que tendrá su propia línea de fotogramas. Estas capas nos permiten trabajar la animación en distintos planos independientes. La base para crear animaciones de calidad es el uso inteligente de las capas.
Por último, cabe añadir que la utilización de bibliotecas es una de las claves para la obtención de un almacenamiento óptimo de las animaciones Flash. Las bibliotecas no son más que almacenes de objetos (gráficos o sonidos) que podrán ser utilizados en una misma animación en una o más ocasiones. Ésta puede ser propia a la animación, compartida por varias animaciones o bien permanente (empleada por todas las animaciones).
SVG es un formato alternativo a Flash para la creación de gráficos vectoriales, aunque todavía no ha alcanzado ni la potencia ni la popularidad de aquél. Su nombre proviene de las siglas Scalable Vector Graphics (Gráficos Vectoriales Escalables) y es un formato basado en XML; su desarrollo está a cargo del consorcio W3C (World Wide Web Consortium).
 CGI
CGI
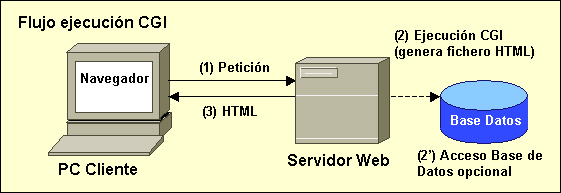
La denominada Common Gateway Interface (CGI) es una definición de la manera como se debe realizar la comunicación entre un navegador de Internet y un servidor de páginas web para obtener contenidos dinámicos.
Por extensión se denomina CGI a cualquier programa que se ejecute en el servidor de páginas web a petición de un navegador.
Programar un CGI es relativamente sencillo puesto que las reglas que se imponen son pocas y simples: existen dos métodos para enviar parámetros hacia el servidor: GET y POST. En el primer caso los parámetros forman parte de la URL; en el segundo se comunican de manera que no resulta visible al usuario.
Al acceder a la URL de un CGI, el servidor de páginas web ejecuta el programa al que se refiere ésta y le pasa:
Los parámetros mencionados anteriormente.
Un conjunto de variables internas que el CGI usa para obtener datos como: el navegador que usa el cliente, el nombre del servidor de páginas web, la dirección del ordenador sobre el que se ejecuta el navegador, credenciales de identificación de usuario (si es que existen), lista de cookies existentes en el navegador, etc.
El servidor de páginas web espera a que concluya la ejecución del programa y devuelve al navegador toda la información que el CGI le ha proporcionado mediante un canal de comunicación interno que se establece entre ambos. Típicamente la información proporcionada es código HTML.

Lenguajes de programación que se usan habitualmente para este propósito son Perl o Python. También es posible programar CGI en C, C++, o cualquier otro lenguaje de programación.
El uso que se puede dar a los CGI es muy diverso, tan sólo depende de la imaginación del programador. Usos típicos de esta tecnología son:
Interacción con bases de datos: introducción de datos o generación de contenidos dinámicos en función de datos almacenados en ellas.
Pasarela hacia otros servicios como: correo electrónico, servicios de búsqueda de contenidos, banca electrónica, información meteorológica, etc.
Por último, es importante comentar que PHP es un lenguaje de programación que se ejecuta en el servidor web, permite crear contenido dinámico en las páginas HTML y dispone de múltiples herramientas que permiten acceder a bases de datos de forma sencilla, por lo que es ideal para crear aplicaciones en Internet.

Código de HTML con PHP:
<html>
<head>
<title> Ejemplo PHP </title>
</head>
<body>
<?php
$navegador = getenv("HTTP_USER_AGENT");
?>
<P>Estás usando el navegador
<b>
<?php
echo($navegador);
?>
</b>.
</P>
</body>
</html>
Visualización en el navegador:
Estás usando el navegador Mozilla/4.71 [en] (Win95; I).
Como se puede observar, el código PHP empieza con (<?php) y termina con (?>), las instrucciones finalizan con punto y coma (;) y se puede insertar código donde se quiera.
 Java
Java
El lenguaje de programación Java fue creado por Bill Joy; está orientado a objetos y puede ser equivalente en funcionalidades a, por ejemplo, C++.
Este lenguaje siempre se compila a un lenguaje intermedio (bytecode) que es interpretado por la que se denomina «máquina virtual Java» (Java Virtual Machine). Todo navegador o servidor de páginas web que soporte Java debe tener una JavaVM. Para ejecutar programas de propósito general sólo es preciso disponer de una JavaVM que se ejecute sobre el sistema operativo de nuestra preferencia.
Las ventajas de Java son numerosas y por ello se está popularizando para el desarrollo de aplicaciones de todo tipo.
Navegadores
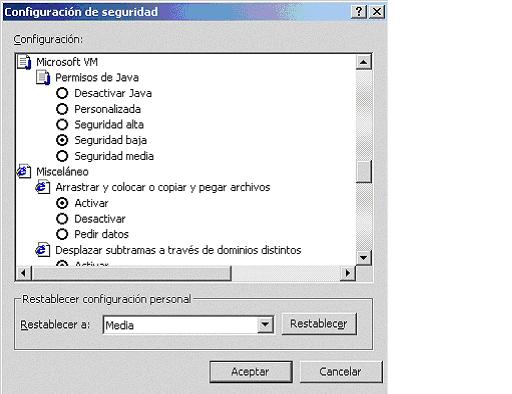
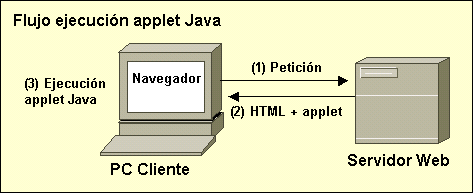
En nuestros navegadores, si no tenemos activa la opción de «Desactivar Java» (ver imagen inferior de ejemplo en Internet Explorer) disponemos de una máquina virtual Java que nos permite la ejecución de programas escritos en este lenguaje integrados en las páginas web que nos descargamos: los denominados applets.

Dado que no existe una base adecuada para soportar aplicaciones industriales Java en las que insertar nuestras miniaplicaciones, los applets se han desarrollado mayoritariamente como pequeñas aplicaciones interactivas, con movimiento, luces y sonido, etc., en Internet.

Servidores de aplicaciones
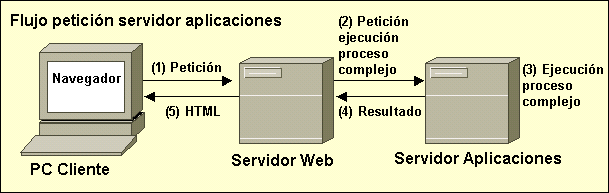
Una vez extendidos por toda la red, los servidores web con sus contenidos estáticos y sus programas accesibles a través de un CGI, surgió la necesidad de desarrollar aplicaciones más complejas, con mayor seguridad y con una potencia de cálculo cada vez mayor.
Para solucionar esta necesidad aparecen las llamadas aplicaciones J2EE que resuelven el problema del coste y la complejidad del desarrollo de servicios escalables, de alta disponibilidad, seguros y eficientes. Esto se consigue proporcionando una arquitectura de estándar abierto a través de la Plataforma J2EE y del modelo de Aplicación J2EE. J2EE es un entorno abierto para desarrollar y desplegar servicios donde pequeñas aplicaciones cliente (habitualmente navegadores) invocan aplicaciones que se ejecutan en un servidor de aplicaciones como BEA Weblogic, IBM Websphere o iPlanet Application Server. El lenguaje Java, la máquina virtual Java y los componentes JavaBeans son la base de J2EE.

Veamos cuáles son los elementos base de esta plataforma:
Servlets
Los servlets son la respuesta de la tecnología Java a la programación CGI, y son como los applets, excepto que se ejecutan en el servidor en vez de en el ordenador del usuario.
Los servlets se usan para manejar solicitudes y respuestas desde navegadores clientes y generar páginas web; son útiles en casos como:
La página web está basada en datos enviados por el usuario: por ejemplo, las páginas de resultados de los motores de búsqueda se generan de esta forma.
Los datos cambian frecuentemente: un informe sobre el tiempo o páginas de cabeceras de noticias podrían construir la página dinámicamente, quizás devolviendo una página previamente construida y actualizada.
Las páginas web que usan información desde bases de datos corporativas u otras fuentes. Por ejemplo, para hacer una página web en una tienda on-line que liste los precios actuales y el número de artículos en disponibles.
Las principales ventajas de los servlets Java respecto a los CGI son su eficiencia, potencia y la posibilidad de ejecutar el mismo código en cualquier servidor de aplicaciones.
JSP (JavaServer Pages)
Las JavaServer Pages son otro tipo de programas que se ejecutan en un servidor de aplicaciones o un servidor web para ofrecer una funcionalidad compleja que difícilmente se podría conseguir con un CGI.
Son páginas de navegador en HTML o XML en las que se puede incluir código Java; esto permite realizar procesos complejos, salidas condicionales y comunicarse con otros objetos de nuestra aplicación.

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD><TITLE>Bienvenido a tu tienda on-line</TITLE></HEAD>
<BODY>
<H1>Bienvenido a tu tienda on-line !</H1>
<SMALL>Hola,
<!-- Username es "New User" para los visitantes por primera vez -->
<% out.println(Utils.getUserNameFromCookie(request)); %>
Para registrarte, accede <A HREF="registro.html">aquí.</A></SMALL>
<P>
HTML normal para el resto de la página
</BODY></HTML>
Microsoft tiene una tecnología similar a las JSP en la que ha substituido el lenguaje Java por Visual Basic: es la conocida tecnología ASP (Active Server Pages).
Estas son las ventajas más revelantes de las JSP:
ASP: las ventajas de JSP vs ASP son dos: la parte dinámica está escrita en Java, no en Visual Basic, que es un lenguaje específico de Microsoft (un lenguaje más poderoso y fácil de usar); la segunda ventaja radica en la portabilidad a otros sistemas operativos y servidores web.
Servlets: JSP no nos da nada que no pudiéramos hacer con un servlet aunque es mucho más conveniente escribir o modificar HTML normal que tener que escribir muchas sentencias en Java que generen HTML. Además, separando el formato del contenido podemos poner diferentes personas en diferentes tareas: nuestros expertos en diseño de páginas web pueden construir el HTML dejando espacio para que nuestros programadores de servlets inserten el contenido dinámico.
JavaScript: JavaScript puede general HTML dinámicamente en el cliente; aunque se trata de una capacidad útil, sólo maneja situaciones donde la información dinámica está basada en el entorno del cliente, por lo que no puede acceder a los recursos en el lado del servidor, como bases de datos, catálogos, información de precios, etc.
Web servicesy .NET
Las aplicaciones web actuales ya no son suficientes. El modelo actual de negocio electrónico no facilita la integración de las aplicaciones de Internet con el resto de software de las empresas. Si las compañías quieren extraer el máximo beneficio de Internet, los sitios web deben evolucionar. Este es el contexto en el que surgen los web services.
Los web services son componentes software que permiten a los usuarios usar aplicaciones de negocio que comparten datos con otros programas modulares vía Internet. Son aplicaciones independientes de la plataforma que pueden ser fácilmente publicadas, localizadas e invocadas mediante protocolos web estándar. El objetivo final es la creación de un directorio on-line de web services, similar al directorio de nombres de servidores (DNS), donde se publican los web services que las diferentes empresas ponen a disposición en Internet.
Aunque la idea de la programación modular no es nueva, el éxito de esta tecnología reside en que se basa en estándares conocidos en los que ya se tiene una gran confianza, como el XML. Además, el uso de los web services aporta ventajas significativas a las empresas. El principal objetivo que se logra es la interoperabilidad y la integración. Mediante los web services las empresas pueden compartir servicios software con sus clientes y sus socios de negocio. Esto ayudará a las compañías a escalar sus negocios, reduciendo el coste en desarrollo y mantenimiento de software, y sacando los productos al mercado con mayor rapidez. La integración de aplicaciones hará posible obtener la información demandada en tiempo real, acelerando el proceso de toma de decisiones.
La evolución de Internet hacia los web services mejorará los resultados globales de las empresas, reduciendo sus gastos y guiándolas hacia una mejora progresiva de la calidad. La adopción de esta tecnología por la industria es el primer paso hacia una economía global.

Podemos acceder a este web service del buscador Google desde nuestras aplicaciones situadas en cualquier lugar de Internet utilizando los protocolos utilizados por los web services. De esta manera podemos integrar su potente buscador en nuestro sitio Internet.
Microsoft, por su parte, ha emprendido la iniciativa .NET. Se trata de una «plataforma de software» que se define como un ambiente donde pueden interactuar diversos componentes independientemente del lenguaje, esto es, en lugar de escribir componentes para una combinación hardware/sistema operativo será escrito para .NET (DotNet). Ahora bien, .NET es el nombre asignado por Microsoft a diversos productos y servicios, en este caso productos como VisualStudio.NET y Windows.NETServer, mientras los servicios incluyen Passport y Hailstorm que pretenden ofrecer una manera universal de acceder recursos en Internet.
Esta plataforma es una alternativa a la plataforma J2EE y tiene como principal inconveniente que es propiedad de una empresa (Microsoft), mientras que la primera es un estándar que permite la interacción entre aplicaciones independientemente de los vendedores de éstas.
