Definiendo una hoja de estilo en un fichero externo |
| |||
Ya hemos visto cómo podemos incluir las diferentes características de una hoja de estilo dentro del documento, pero existe una manera para hacer que todas las páginas apunten hacia un fichero que contenga todos los atributos de estilo configurados.
Esto ofrece muchas ventajas, ya que permite que diversos documentos (toda la sede web, si se quiere) compartan la misma hoja de estilo, con lo que el problema de estandarización y homogeinización de las páginas se simplifica al máximo, una vez que ya tenemos perfilado cuál será el formato y contenido de este fichero de estilo.
Para definir este fichero externo de estilo, deben seguirse los siguientes pasos:
|
Crear un fichero de texto plano sin formato (nuestro consejo es que utilicéis Notepad de Windows). |
|
Omitir cualquier etiqueta de HTML, así como la específica para definir hojas de estilo <STYLE>. |
|
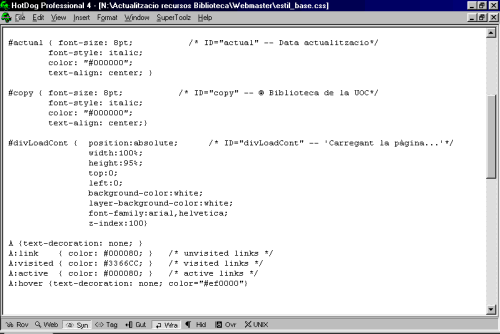
Se incluyen las diferentes directivas y los atributos de estilo, como si fuéramos a situarlos en la cabecera del documento. Una vez lo tenemos todo diseñado, lo grabamos con la extensión *.css, que será la característica de este tipo de ficheros. |

Como puede verse en el ejemplo, no se incluye ninguna etiqueta de HTML. Una vez grabado el fichero, sólo necesitamos la manera de llamarlo desde las diferentes páginas para que funcionen correctamente los distintos atributos de estilo. La forma para hacerlo es la siguiente:
<LINK REL="stylesheet" TYPE="text/css" HREF="url de la hoja de estilo"
Tenemos que situar esta sentencia en la cabecera de los documentos que queremos que sean afectados por las características de la hoja de estilo; es decir, entre </TITLE> y </HEAD>.
Otra forma de hacerlo es con el atributo "SRC", cuyo valor será el nombre y la ubicación de la hoja de estilo. Por ejemplo:
<LINK TYPE="text/css" SRC="url de la hoja de estilo"



