La tercera de las fases de diseño multimedia revierte en el diseño gráfico del producto. Es el momento de crear una imagen de cada pantalla en la que se prueben colores y contrastes hasta hallar el diseño gráfico deseado.
El objetivo es, por lo tanto, diseñar la interfaz de usuario en tanto que apariencia física y gráfica.
Las tareas críticas en el diseño de la interfaz podrían resumirse como:
Definir un estilo gráfico.
Crear los elementos de la pantalla:
estructurales (fondo, ventanas, paneles, etc.);
de control (botones).
Integrar los elementos gráficos del guión.
Crear prototipos de pantallas.
El diseño gráfico de cualquier pantalla tendrá sentido dentro de un programa o un entorno multimedia global, que contiene muchas otras pantallas y elementos multimedia. El diseño gráfico de una pantalla se verá afectado por las relaciones con otras pantallas y por todo el entorno y sistema del usuario.
 Definir un estilo gráfico
Definir un estilo gráfico
El estilo gráfico es el conjunto de características perceptibles de un objeto visual (fotografía, imagen o ilustración).
El estilo no es bueno o malo; se trata más bien de gustos personales. Sin embargo, hay dos elementos que afectan por igual a la aceptación de un diseño:
la unidad estilística de todos los elementos; eso hará que, una vez integrados y coordinados, el producto tenga o no personalidad propia;
la atención dedicada a los detalles de los elementos que conforman el diseño.
La elección del estilo para un producto determinado está normalmente en función de dos aspectos:
el contenido del producto, que puede dar pie a utilizar un diseño más atrevido o un diseño más tradicional;
el perfil de los destinatarios, puesto que la percepción sobre lo que es visualmente agradable cambia según las modas y según las edades.

El estilo que escogeríamos si diseñáramos un catálogo on-line para una consultora sería radicalmente diferente de un producto sobre el NetArt.
De la misma manera, el estilo escogido para un producto destinado al público infantil español será distinto del estilo de un producto destinado al público general de Sudamérica.
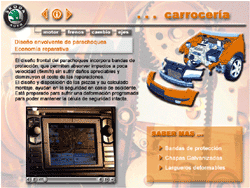
A continuación se muestran las capturas de pantalla de tres prototipos de pantalla de un programa, actualmente sin publicar, que pretendía mostrar a los vendedores de la casa Volkswagen las características de los nuevos modelos. El diseñador tiene claro que el cliente (Volkswagen) quiere transmitir un mensaje organizado, directo y claro a sus vendedores. Para ello se diseñan pantallas con información clave destacada, información general en soporte textual o multimedia, y se permite el acceso para profundizar y ampliar información.
 Propuesta 1 |
 Propuesta 2 |
 Propuesta 3 |
|
De las tres propuestas, la primera es más seria y las otras dos producen un efecto más divertido y más atrevido, respectivamente. Los elementos multimedia que se utilizan varían en cada pantalla que se quiera mostrar, lo cual confiere a las páginas un efecto dinámico. A veces la explicación textual tiene más peso; en otras, un vídeo muestra un modelo, o una animación de realidad virtual permite moverse por el interior del coche, o un gráfico presenta datos concretos…

Es especialmente importante prestar atención al diseño de las animaciones y vídeos. Si la animación no se diseña acorde con el resto de elementos de la pantalla, puede romper la coherencia de la interfaz y desmotivar al usuario.
 Crear los elementos en la pantalla
Crear los elementos en la pantalla
En una pantalla, además de texto, imágenes o animaciones y sonido, suelen haber algunos elementos interactivos que facilitan la navegación. Entre ellos podemos destacar los fondos, las ventanas y paneles, y los botones.
Fondos
El fondo de la pantalla debe considerarse como un elemento más porque influye directamente en la apariencia de la propia pantalla. Aunque los fondos no tienen un papel dominante en el diseño de una interfaz de pantalla, sí soportan un peso específico importante, porque permiten ubicar encima el resto de elementos y conseguir que la integración del resto de elementos tenga más o menos gracia.
Así pues, el fondo de una pantalla:
influye en la ubicación de los elementos de la pantalla;
llena el espacio vacío que queda entre los elementos de la pantalla, permitiendo su integración en la pantalla y evitando que los elementos sean como objetos independientes sin conexión entre ellos.
Los fondos son parte integral del diseño y funcionan mejor si son imágenes alegóricas. Los elementos pueden estar integrados en él o bien el fondo puede utilizarse sólo de referente; en cualquier caso, el conjunto debe estar integrado y ofrecer una imagen coherente.
Se recomienda utilizar imágenes suavizadas para que no resten protagonismo a los elementos de la pantalla y faciliten su legibilidad, y contribuir así al equilibrio entre todos los elementos.

A continuación presentamos una captura de una web cuyo fondo dificulta la lectura.

Ventanas y paneles
Una ventana es un espacio pequeño de la pantalla que aparece «flotando» encima del resto de contenidos al hacer clic sobre un elemento, normalmente una palabra o imagen.
Una ventana flotante que pide instrucciones al usuario para proceder a cualquier proceso se denomina panel o cuadro de diálogo. Serían cuadros de diálogo o paneles, por ejemplo, los que aparecen cuando queremos imprimir y nos piden indicaciones acerca del número de copias o de la impresora a utilizar.
Sin embargo, en realidad, bajo el punto de vista del diseño multimedia, cualquier área destacada de la pantalla, con o sin límites, puede considerarse una ventana o un panel. Este último delinea regiones funcionales diferentes.
Una ventana flotante que pide instrucciones al usuario para proceder a cualquier proceso se denomina panel o cuadro de diálogo. Serían cuadros de diálogo o paneles, por ejemplo, los que aparecen cuando queremos imprimir y nos piden indicaciones acerca del número de copias o de la impresora a utilizar.
Sin embargo, en realidad, bajo el punto de vista del diseño multimedia, cualquier área destacada de la pantalla, con o sin límites, puede considerarse una ventana o un panel. Este último delinea regiones funcionales diferentes.

Así, por ejemplo, un espacio en pantalla que muestre una imagen insertada en un monitor de televisión insertado a su vez en el diseño del fondo de la pantalla, puede ser considerado una ventana. De la misma forma, una imagen que amplíe otra vista desde la óptica de un microscopio y que aparezca encima de la original, podría ser considerada una ventana.
Las ventanas flotantes se utilizan para organizar interacciones con el usuario. Así, se diseñan ventanas flotantes para ampliar información como presentar una ayuda o mostrar definiciones de un glosario.
Las ventanas y los paneles solucionan algunos problemas como son delimitar regiones y anclar los elementos en la pantalla para que no parezca que floten y se pueden integrar en el diseño general de la interfaz.
Sin embargo, debemos tener en cuenta que:
Abusar de ventanas flotantes crea confusión. Demasiado a menudo podemos ver páginas webs que automáticamente abren una tras otra ventanas flotantes llenas de publicidad.
El usuario debe poder decidir si quiere abrir una ventana para acceder a más información. A menudo encontramos webs donde las definiciones de un glosario aparecen sobre cada palabra cuando el ratón pasa por encima de ellas, sin dejar que el usuario haga clic y decida si quiere o no leer la definición. Es tremendamente molesto.
|
Los paneles y las ventanas se consideran elementos estructurales del diseño de la interfaz. Permiten delimitar zonas que contienen información relevante y ligar elementos de la pantalla con el fondo e integrarlos en el entorno. |
 |
|
 |
Botones
Los botones son partes activas de la pantalla con las que los usuarios interaccionan. Tienen asignada una acción, que se realiza automáticamente después de su activación.
Los botones:
Deben ser fácilmente identificables, claros y unívocos.
Deben mostrar de forma transparente y evidente cuál es su función en la pantalla.
Deben cumplir las expectativas del usuario.
Deben de estar integrados con el diseño de la pantalla, manteniendo el estilo y la coherencia.
Pueden destacar de entre el resto de elementos presentando un aspecto de botón, aunque hay que tener en cuenta que cualquier otro elemento de la pantalla puede ser un elemento activo en la interfaz.
 Integrar los elementos
Integrar los elementos
Elegir un estilo y conseguir que funcione bien depende, además del diseño y elección de los elementos, de los recursos que se utilicen para integrarlos todos en una misma pantalla, de forma que tengan sentido en un entorno armonioso.
En la integración de los elementos, la mayor dificultad viene dada por las diferencias de colores de las imágenes originales seleccionadas (si se trata de ilustraciones hechas ex novo, el propio ilustrador se encarga de dibujar con una unidad). Se pueden utilizar recursos como quitar los fondos a esas imágenes, seleccionar fragmentos específicos de las mismas o alterar los tonos para que encajen en el estilo global y cromático del producto.
Otra de las dificultades puede venir dada por los diferentes ángulos con los que se tomaron las fotografías o se realizaron las imágenes seleccionadas. En estos casos, superponer las imágenes a un fondo que dé dinamismo permite equilibrar y disimular los ángulos.
En la imagen que se presenta a continuación, la barra de navegación izquierda y la superior quedan integradas por un pequeño detalle: una barra azul.