Los criterios principales a tener en cuenta en el diseño de la presentación son:
Asegurar la facilidad de uso mediante el diseño y la disposición de los elementos.
Considerar el conjunto de los elementos de la pantalla como un todo y comprobar que queden todos integrados.
Asegurar la eficacia de los elementos y su papel en la pantalla.
Utilizar la creación y la originalidad para dar más valor al diseño de pantalla.
 Impactar y destacar lo importante
Impactar y destacar lo importante
Es recomendable trabajar por un diseño y un estilo gráfico atractivo a los usuarios, con el que los usuarios puedan sentirse identificados.
La página principal ha de ser impactante:
Especialmente atractiva ha de ser la página principal, porque de ella dependerá que el usuario continúe explorando el producto.
Convencerá al usuario si además es útil.
Los elementos en la pantalla deben estar integrados:
Todos los elementos han de estar sujetos, de alguna forma, unos con otros.
Una buena manera de conseguir este propósito es por medio de un mapa de imágenes o una metáfora.
Utilizad fondos que aglutinen elementos similares.
Pantallas presididas por un contenido que despierte la atención.
Ha de destacar lo realmente importante... no más:
Lo que contrasta atrae la atención (colores, tamaños, formas, etc.).
Lo esencial debe aparecer a simple vista, sin necesidad de desplazamiento vertical.
Si hay que destacar al mismo nivel cosas distintas, hay que darles la misma importancia.
Un sólo foco de atención por página: las animaciones son focos de atención muy potentes pero no hay que abusar de ellas.
No abusar del desplazamiento vertical: es incómodo.
Evitar el desplazamiento horizontal: es odioso.
Ha de haber unidad de estilo, no uniformidad.

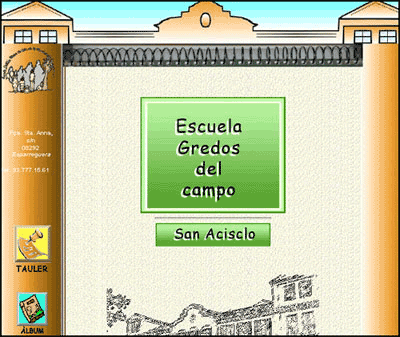
La imagen siguiente muestra un hecho que se repite continuamente en pantallas web: una falta de consideraciones en el diseño de las imágenes y de la pantalla en conjunto dan como resultado un diseño muy poco entendedor y nada agradable para el usuario.

En primer lugar, la combinación de verdes y naranjas en las tablas podría haber sido muy buena, pero los degradados no permiten que el diseño quede limpio y, al ser de tonos pastel, los colores pierden fuerza.
Se han utilizado diferentes tipos de letra para los títulos, el texto y el logotipo, lo que descentra la atención y no potencia la coherencia.
También se han utilizado en una misma pantalla estilos gráficos diferentes. Los botones tienen un estilo de dibujo animado con colores que no contrastan con el fondo; el logotipo es ilegible y no permite distinguir la imagen; la silueta de la escuela es un gráfico plano; el dibujo artístico del centro es de estilo realista, y la forma de una libreta en la parte superior es una fotografía.
Todo ello transmite una sensación de desorden; parece que se han aprovechado muchos gráficos y se han montado juntos sin tener en cuenta la coherencia de estilos.

 Asegurar la legibilidad
Asegurar la legibilidad
El diseño debe garantizar la legibilidad de la pantalla sin esfuerzo por parte del usuario.
El texto debe ser especialmente legible. Esto implica tener en cuenta el tipo de letra, el estilo, el tamaño y los colores. En muchas ocasiones encontramos páginas que son difíciles de leer porque no tienen en cuenta los principios del diseño gráfico en la composición de un texto.
Si el contraste entre color de fondo y color del texto no es fuerte dificultaremos la lectura:
Si el color de fondo es azul y el texto rojo difícilmente podremos leer nada. El rojo y el azul son dos colores opuestos en la mirada y causan un efecto de 3 dimensiones.
Ocurrirá algo semejante si combinamos determinados verdes y rojos.
La letra cursiva dificulta la lectura en pantalla: debemos limitar el uso de cursiva para frases clave, y recordar aumentar un punto el tamaño.
Si el tamaño del texto es exageradamente pequeño, el usuario deberá hacer un gran esfuerzo de lectura y probablemente abandonará la pantalla.

El formato final que va a tener el producto multimedia determinará también la toma de decisiones acerca de la legibilidad del texto. Cuando diseñamos un texto que incluiremos en un programa multimedia creado mediante un lenguaje de autor como Director, es muy probable que el estilo y el tamaño se mantengan tal y como los programemos.
Sin embargo, en un entorno web no siempre es así. El texto se visualiza de forma diferente en los distintos navegadores (Explorer y Netscape, fundamentalmente), especialmente en cuanto a tamaño. Por ejemplo, una letra inferior a tamaño 10 en Netscape es muy difícil de leer.
Pensar en ideas estándar para los textos de una web nos ayudará a conseguir un diseño adecuado. El tipo de letra que escojamos deberá ser estándar o, contrariamente, los usuarios que no tengan el mismo tipo de letra visualizarán las pantallas de forma diferente a como las hemos diseñado.


 Coherencia visual
Coherencia visual
En el apartado anterior analizamos cómo la interacción debe mantenerse a lo largo del entorno. Allí destacamos la importancia de mantener la coherencia conceptual y mecánica. La coherencia en el entorno multimedia también ha de darse desde el punto de vista del diseño gráfico.
Contrariamente, el hecho de mezclar estilos y colores, tamaños, tipografías diferentes, así como imágenes de diferentes formatos, crea una sensación de descontrol en el usuario. Esto no significa que no podamos combinar estilos diferentes en una pantalla –a veces la variedad de estilos enriquece la interfaz– sino que debemos hacerlo con sentido, sin dejar que parezcan elementos simples colocados juntos sin ninguna razón.
Normalmente diseñamos una imagen inicial de una pantalla principal y el resto de pantallas son diseñadas a partir de la creación de variantes sobre el mismo tema o a partir del estilo de la pantalla principal.

En los ejemplos siguientes se muestran diferentes materiales que nos ayudarán a ver cómo, a partir de la creación de una primera pantalla, se desarrollan ideas para las secundarias.

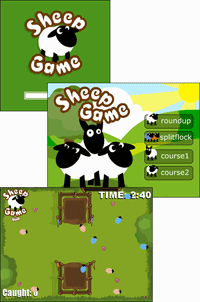
Este ejemplo muestra de forma evidente como el diseño, el estilo, el texto, cada gráfico, los colores, etc., se mantienen a lo largo de las pantallas sucesivas.
Es un ejemplo de un juego interactivo, en el que el usuario se convierte por un rato en un perro pastor que debe conseguir colocar cada oveja en el corral correspondiente.

Este ejemplo pertenece a la página web de la Escuela de Artes de Segovia.
La portada inicial presenta un mosaico de diferentes imágenes. Cada una de las pantallas secundarias despliega el gráfico referente y presenta los textos y las imágenes correspondientes sin perder la idea de mosaico de cuadros que marcan cada elemento de la pantalla.
La coherencia se mantiene de forma menos evidente que en el ejemplo anterior.
http://inicia.es/de/escuelaartesegovia

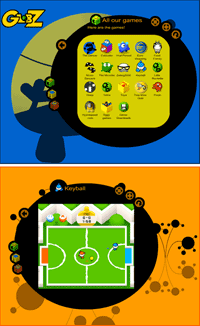
Glob Z es un espacio de juegos colectivos en red. Cada uno de los juegos tiene características diferentes que hacen que cada pantalla deba ser diseñada de forma distinta.
A pesar de ello, todos los juegos mantienen el mismo estilo gráfico y juegan con gamas de colores similares, lo que confiere coherencia al entorno incluso con dibujos diferenciados.
Además, los diseñadores han creado el entorno de pantalla, los menús y los botones en espacios idénticos que permiten mantener un espacio idéntico alrededor de cada juego.

Este ejemplo es de una web de una empresa de diseño e ilustración.
Las pantallas se muestran siempre sobre el mismo entorno mediante el despliegue de un espacio medio transparente que se presenta encima del fondo común que se repite en todas las pantallas.
La coherencia del estilo se mantiene al evitar cambiar la estructura básica y presentar cada apartado sobre el mismo esquema y la misma imagen.
