


Tablas más intuitivas
Trabajar con tablas en esta última versión es tan sencillo como lo era en las anteriores maquetar con capas: todo se reduce a dibujar recuadros. La ventaja es que las tablas son la opción más segura para que nuestras páginas web se visualicen correctamente en cualquier navegador.
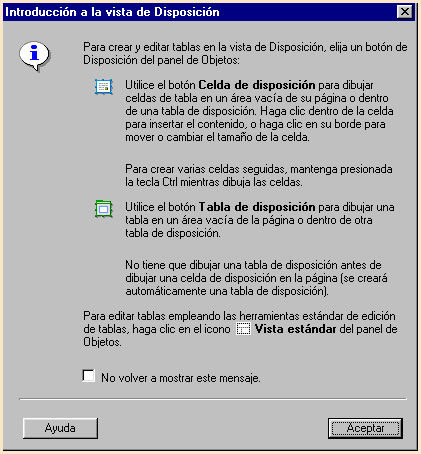
Crear y editar tablas en la vista de Disposición permite organizar los diferentes elementos de la página web con gran precisión.
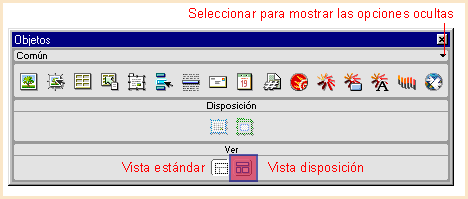
Para trabajar en la vista de Disposición hay que seleccionar el icono correspondiente de la paleta de objetos:

Cuando se maqueta con la vista de Disposición se pueden insertar tablas o celdas en el lugar deseado de la página. Dreamweaver se encarga de crear la estructura de tabla adecuada para el diseño que se va generando.

Estos dos iconos son los que se utilizan con la vista de Disposición. El primero sirve para dibujar celdas en cualquier parte de la pantalla; en caso de que no exista una tabla para contener la celda, Dreamweaver la creará. El segundo permite dibujar tablas de disposición:

La diferencia fundamental entre maquetar en la vista de Disposición frente a hacerlo en la vista Estándar es la mayor flexibilidad tanto de las tablas como de las celdas. Podemos colocar celdas en cualquier sitio de la pantalla, y es posible manipularlas en todo momento. En cuanto a las tablas, el ancho de las columnas y filas puede modificarse cómodamente al seleccionar cualquier celda y establecer alto y ancho en píxeles.
Otra de las posibilidades que permite el modo de diseño con la vista de disposición es convertir una de las columnas de la tabla en autoampliable de forma automática. Al seleccionar con el botón de la derecha la cabecera de cualquier columna, el programa permite definir esa columna como autoampliable, lo que significa que el resto de las columnas tendrán una dimensión fija, mientras que la seleccionada tendrá unas dimensiones que se ajustarán a la resolución de pantalla en la que se visualice la página web.
|

Dreamweaver utiliza el recurso del GIF transparente (que el programa crea de forma automática, y lo denomina spacer.gif) para convertir una columna en autoajustable. El programa fijará las dimensiones del resto de las columnas mediante GIF transparentes, mientras que la columna autoampliable no tendrá unas dimensiones fijas determinadas por las dimensiones del GIF.





