


Capas en Dreamweaver
Las capas permiten maquetar de forma rápida y cómoda. Además, su utilización proporciona un gran dominio sobre la superficie de la página web al permitir un posicionamiento exacto de los elementos en la pantalla, "al píxel".
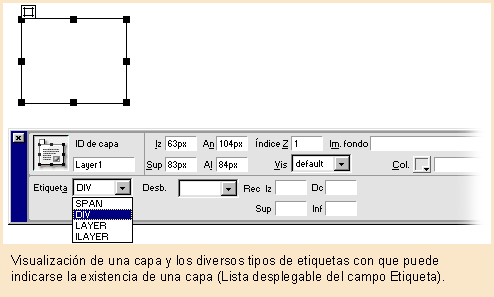
El problema de las capas es que los navegadores de tercera generación no las leen correctamente y, además, los dos navegadores más populares utilizan etiquetas HTML diferentes para denominar las mismas capas, es decir, no existe un estándar de facto en este tema. Internet Explorer representa perfectamente las capas codificadas con las etiquetas <SPAN> y <DIV>, mientras que Netscape Communicator interpreta las etiquetas <LAYER> e <ILAYER>. Ambos navegadores pueden dar problemas a la hora de representar en pantalla aquellas capas que no son las propias.

Dreamweaver cuenta con una opción que permite compatibilizar las capas con los navegadores de tercera generación: convierte las capas en tablas. Si una persona trabaja mejor con capas, puede montar toda la web con este sistema y, en el último momento, hacer la conversión desde:
- menú Archivo > Convertir > Compatible con Explorador 3.0
- menú Modificar > Convertir > Convertir capas en tabla.

Hay que evitar mezclar capas y tablas en una misma página web, ya que Dreamweaver no podría hacer la conversión. La conversión se realiza de forma individual en cada una de las páginas, por lo que pueden existir páginas maquetadas con tablas y otras con capas en un mismo sitio web. Sin embargo, no hay que mezclar en una misma página estas estructuras, siempre que después se desee realizar la conversión a tablas. En este caso también hay que evitar el solapamiento de capas.



