


Posibilidades del trabajo con capas
En la última ilustración de la actividad anterior se mencionan unos conceptos que requieren una breve explicación:
- El índice Z u orden de apilamiento de las capas indica el orden en que se visualizarán las capas. El índice Z hace referencia al vector con el que se indica la profundidad. Las capas con números mayores tienen preferencia de visualización sobre las de números inferiores. Por ejemplo, si en una determinada área se superponen dos capas, la 8 y la 6, primero se visualizará el contenido de la 8 y, si el fondo de ésta es transparente, por medio de ella se podrá visualizar el contenido de la capa 6.
- Visibilidad de una capa: las capas pueden hacerse visibles o invisibles a lo largo de una animación.
- Recorte de la zona visible de una capa. Si introducimos valores en cualquiera de las cuatro casillas existentes, lo que haremos será recortar la zona de visualización de la capa por el lado donde se introduzca el valor y en la cantidad indicada por éste.
- Ajuste de la capa. Este atributo permite prever el comportamiento de la capa cuando se visualice en el navegador del usuario. Se puede especificar la existencia de un scroll o barra de desplazamiento, etc.
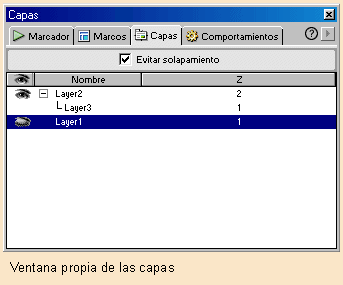
Las capas, al igual que otros elementos en Dreamweaver, tienen su propia paleta: Ventana > Capas. Esta ventana sirve para seleccionar una determinada capa, darle nombre (haciendo doble clic sobre el nombre), ocultarla o hacerla visible, anidarla y prevenir solapamientos.

En la imagen superior, la capa 1 se hace invisible (Layer1) pulsando sobre el icono del ojo. En cuanto a la capa 3 (Layer3), está anidada en la capa 2.

Las capas anidadas se utilizan básicamente para agrupar capas, de forma que al mover la capa que contiene las anidadas, todo el conjunto se mueve al unísono (respetando las posiciones relativas entre todas las capas anidadas y la "madre"). Para anidar una capa dentro de otra sólo hay que crearla dentro de la "madre" o moverla, en la ventana capas, y posicionarla bajo la "madre" al tiempo que se pulsa la tecla Ctrl.



