


Asignación de acciones a otros tipos de símbolos mediante botones
Como ya hemos comentado, sólo los símbolos de tipo botón pueden recibir eventos del usuario. No obstante, podemos conseguir que un símbolo de tipo objeto de película reciba eventos si lo asociamos a un botón invisible.
Este efecto se obtiene siguiendo el procedimiento que exponemos a continuación:
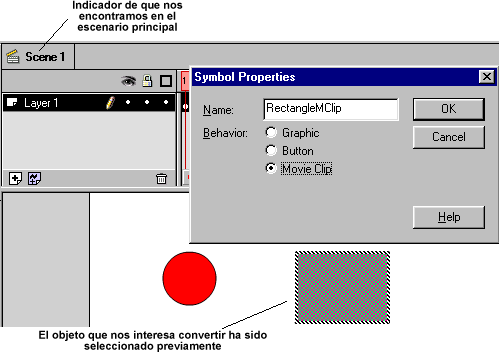
 | Seleccionamos un dibujo y lo convertimos en un símbolo nuevo con la opción Convert to symbol del menú Insert ('Insertar/Convertir en símbolo'). Nos aparecerá el diálogo de creación de un símbolo nuevo, donde tenemos que seleccionar el tipo objeto de película. |

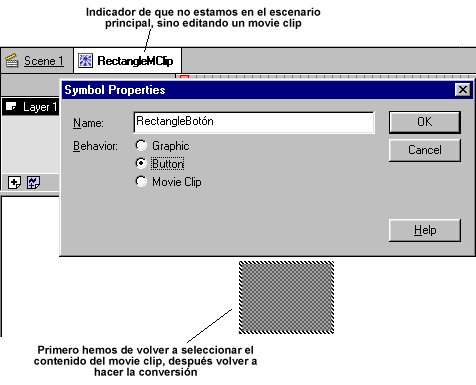
 | A continuación, editamos el símbolo con el menú Edit, opción Edit Symbol (alternativamente, hacemos clic con el botón derecho del ratón y escogemos la opción Edit). |
 | Con el símbolo seleccionado, volvemos a efectuar la conversión, pero ahora seleccionando como tipo botón. |

 |
Si vamos a la biblioteca, veremos que aparecen dos símbolos aparentemente iguales:
Un tipo objeto de película, el que hemos creado primero. Un tipo botón, que hemos creado después. |
 | Ahora podemos asociar acciones a eventos sobre este botón nuevo. Las acciones se ejecutarán cuando el evento seleccionado sea captado por el objeto de película con botón asociado. |
 | Si probamos la película, podemos ver que nuestro gráfico responde a los eventos de la misma manera que lo hace un botón. |
Como ejemplo, explicaremos qué hay que hacer para que el objeto de película se pueda arrastrar por la pantalla con el ratón. La acción para hacerlo es Drag Movie Clip.
Para programarlo, seguimos el procedimiento que exponemos a continuación:
 | Seguimos todos los pasos anteriores hasta que tenemos el objeto de película y, dentro de su escenario de edición, el botón. Seleccionamos el botón y vamos al panel Object actions (clic con el botón derecho del ratón y elegir Actions). |
 | Desde el panel Object actions pulsamos +. Nos aparece un menú con las acciones. Seleccionamos On Mouse Event. |
 |
Apreciamos que en la parte inferior nos aparecen los parámetros necesarios que hay que especificar, en este caso, el evento de ratón al que nos referimos. Seleccionamos Press (el botón hará la acción mientras apretamos el botón izquierdo del ratón).
En la parte derecha se ha escrito el código, que es el siguiente: on (press) { |
 |
Ahora tenemos que seleccionar la acción con la que responderemos a este evento. De nuevo, desde el botón + y escogiendo la opción Actions (Acciones), seleccionamos startDrag (arrastrar clip de película) del menú que se nos despliega. En la parte inferior se nos pedirán los parámetros que hay que especificar para esta acción de startDrag.
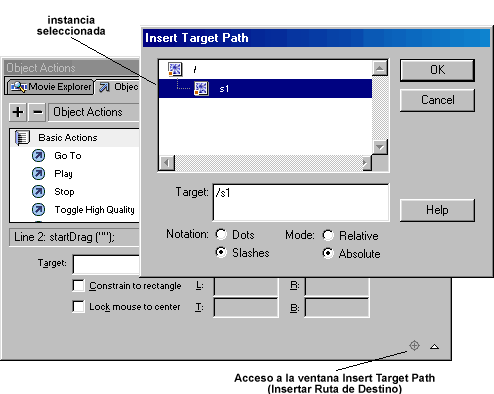
En este caso, nos preguntará cuál es el target, el objeto al que afectará el arrastre. Escribimos en el recuadro correspondiente el nombre de la instancia del símbolo, precedido de / (esta barra indica que se trata de una instancia de símbolo situada en la capa principal).
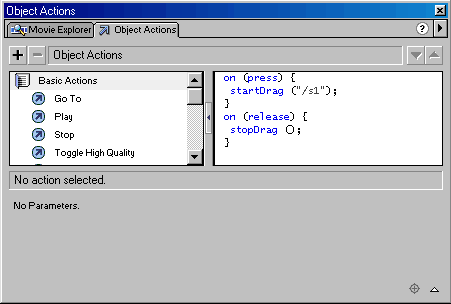
En la parte izquierda tenemos ahora el código on (press) { Donde s1 es el nombre de la instancia sobre la cual se aplicará la acción de arrastre. Obviamente, podemos denominar la instancia con el nombre que queramos. Para no equivocarnos con los nombres, podemos hacer clic en el pequeño punto de mira que tenemos en la esquina inferior derecha del panel de acciones. Se trata de un acceso a todos los nombres de instancia que tenemos en nuestra película: sólo tenemos que seleccionar el que nos interesa. |


 | Actuamos análogamente en el evento release del ratón, ya que necesitaremos que cuando soltemos el botón del ratón, el objeto no se arrastre más. En este caso, seleccionaremos la acción stopDrag. |

 | Y, finalmente, ya podemos probar la película. Lo hacemos con la opción Test Movie ('Probar película') que encontramos en el menú Control. Fijémonos en que ahora ya podemos arrastrar el objeto de película que hemos creado (si hemos seguido las instrucciones a rajatabla, claro). |



