Barras de menú - Ver |
| |||
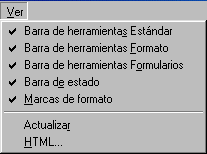
Con este menú nos será posible determinar lo que queremos ver configurado en el editor. Lo podemos personalizar si nos damos cuenta de que hay alguna barra de herramientas que no utilizamos o que queremos que se vea.

Las opciones que estén marcadas las veremos en pantalla, ya sea encajadas en la barra superior del editor o como una ventana.

La opción Actualizar queda referenciada con un icono en la barra de herramientas de formato. Por otro lado, la opción HTML es muy importante. Con esta opción podemos visualizar en cualquier momento el código HTML que incorporamos en el cuerpo de la página e introducir los cambios que consideremos oportunos, como si estuviéramos trabajando con el formato gráfico de la página. La gran ventaja que esto comporta es que podemos añadir líneas de código HTML puro que no estén en la parte gráfica del editor, así como caracteres especiales, o, incluso, scripts programados.

También puede servirnos para ver qué hace el editor con el código cuando insertamos diferentes estilos, estructuras o formatos en las páginas. De hecho, podríamos decir que se trata de un buen maestro. Además, el editor HTML diferencia y marca las etiquetas con colores, lo que permite ver rápidamente, de una manera didáctica, qué es cada cosa.
Para interpretar los diferentes colores, debemos tener presentes las consideraciones siguientes:
|
El texto tecleado aparece en negro. |
|
Las etiquetas HTML se muestran en color púrpura. |
|
Los atributos o nombres de argumentos dentro de las etiquetas, en color rojo. |
|
Los atributos incorporados desde el editor HTML manualmente, en color azul. |



