El diseño de la información es el primer nivel del diseño del producto después de haber tomado las decisiones iniciales en el briefing y los planteamientos iniciales de diseño.
- elaborar una lista de contenidos agrupados temáticamente;
- determinar la estructura de los contenidos;
- producir un diagrama de flujo del contenido;
- pensar qué medios para qué tipos de contenidos.
 Elaborar una lista de contenidos agrupados temáticamente
Elaborar una lista de contenidos agrupados temáticamente
Para elaborar un índice de contenidos agrupados temáticamente, el primer paso es desglosar el contenido en una lista con todos los temas posibles. La elaboración de la lista de contenidos está supeditada a la lista provisional que se presentó en la oferta o briefing.
Tendremos que:
- desglosar el contenido en una lista de contenidos de los aspectos que deberán ser tratados en el producto que estemos realizando, tan amplia como sea posible;
- organizar la lista de temas en agrupaciones temáticas o categorías;
- jerarquizar esas categorías de forma que se adecuen a las expectativas del usuario final.

En el diseño de la información de un material corporativo para Internet, quizá no resulte interesante para el destinatario final organizar la información a partir del organigrama de la empresa, sino en función del tipo de productos que en ella se elaboran, puesto que el interés del usuario cuando consulta una web corporativa reside en conocer qué productos elabora la empresa.
 Distribuir los contenidos en niveles jerárquicos
Distribuir los contenidos en niveles jerárquicos
Después de haber organizado los contenidos en categorías, el siguiente paso es secuenciar los contenidos en pantallas y niveles jerárquicos.
- ¿Todos los contenidos deben ser accesibles desde el primer nivel (la página principal)?
- ¿Hay contenidos subordinados a otros contenidos?
- ¿Cuántos niveles de profundidad permitimos?
Los contenidos suelen tener una estructura interna propia que viene dada por el tema que se trabaja. Por lo tanto, los propios contenidos sugieren una secuenciación lógica que debe ser considerada en el momento de jerarquizar los contenidos. Sin embargo, no se deben perder de vista las necesidades del usuario final.

Si estamos trabajando en un CD-ROM de cocina mediterránea, podemos imaginar unos temas y una estructura de la información donde el usuario deba trabajar los conceptos clave de la cocina mediterránea, conocer los utensilios y las técnicas y, finalmente, acceder a recetas concretas:
|
1. DIETA MEDITERRÁNEA
1.2. Dieta mediterránea: definición y evolución 1.3. Fundamentos nutricionales 1.4. Dieta mediterránea y la salud 2. LOS ALIMENTOS DE LA DIETA MEDITERRÁNEA
2.2. Legumbres 2.3. Verduras y hortalizas 2.4. Frutas 2.5. Frutos secos y desecados 2.6. Especias y condimentos 2.7. Carnes y sus productos 2.8. Huevo 2.9. Pescados y mariscos 2.10. El aceite de oliva y la aceituna 2.11. Derivados lácteos 2.12. Bebidas alcohólicas 2.13. Productos de repostería 2.14. Otros (azúcar, café, chocolate) 3. GASTRONOMÍA
3.2. Técnicas 3.3. Utensilios 3.4. Recetas 4. RECETARIO |
Aunque ésta pueda parecernos una organización lógica de la información, también podríamos pensar en una clasificación que se centrara en las recetas de cocina, donde el usuario pudiera consultar cada receta, y que fuera a partir de cada una de ellas, en un segundo nivel de profundidad de la información, cuando se accediera a explicaciones breves y directas de los utensilios, alimentos y técnicas.
Se trata de dos formas correctas y coherentes de organización de la información. Elegiríamos una u otra en función del objetivo que hubiéramos marcado.
La profundidad de la información
Una misma información puede trabajarse con diferentes niveles de profundidad, adecuados a diferentes perfiles de usuarios. Esto es útil para presentar un material atendiendo a diferentes tipos de usuarios, con diferentes necesidades o inquietudes o con diferentes conocimientos previos.
El acceso a estos niveles y el acceso de una a otra pantalla debe presentarse desde el diagrama de flujo de nuestro entorno.

En el apartado sobre «Fundamentos nutricionales» de nuestro producto sobre cocina mediterránea se podría explicar qué son las proteínas al mostrar el valor proteínico de un alimento. La información sobre las proteínas se podría presentar en un único nivel de profundidad, de lo que resultaría un texto denso:
|
Las proteínas son compuestos fundamentales para la vida, ya que aproximadamente el 60% del peso en seco de las células animales y vegetales está formado por ellas. Químicamente se pueden definir como cuerpos de peso molecular elevado. Están constituidas por cuatro elementos básicos que se encuentran en diferentes proporciones: carbono, hidrógeno, oxígeno y nitrógeno, y frecuentemente también contienen azufre. Estos cuerpos proteínicos están formados por la unión de varios aminoácidos en combinaciones y cantidades variables. |
Sin embargo, todavía podría mostrarse más información acerca de las proteínas, así como del carbono, el hidrógeno, el oxígeno y el nitrógeno, y podrían definirse los aminoácidos. La incorporación de más datos –en este caso de visita voluntaria– convertiría el texto, ahora específico, en una información comprensible por aquellos usuarios con un nivel de conocimientos previos nulo o casi nulo.
Implicaciones en la navegación
En el momento de secuenciar los contenidos en pantallas y niveles de profundidad estamos determinando los accesos a la información, es decir, estamos plasmando las relaciones entre esas pantallas.
La existencia de niveles de profundidad para los contenidos, y el modo en que se puede acceder a ellos (mediante indicaciones evidentes, mediante enlaces a palabras activas, mediante menús desplegables, etc.) determinará la estructura de nuestro entorno y los sistemas de navegación.
Posteriormente, durante la fase de diseño de la interacción, pensaremos con detenimiento cómo funcionan esas interacciones y diseñaremos los elementos que permitirán esa navegación.
 Estructurar la información
Estructurar la información
La organización estructural de la información de un producto está en función de las necesidades del usuario y de la libertad que el diseñador pretenda dar al usuario en su experiencia de navegación por el entorno. Entra en juego el nivel de interactividad del producto.

Organizar la información de un modo lineal implica que el lector únicamente tendrá la libertad de hacer clic para pasar a la siguiente pantalla cuando haya acabado de leer la pantalla previa, mientras que una estructura hipertextual permite distintas formas de acceder a la información.
A continuación revisaremos diferentes estructuras básicas para representar modelos de información. Es muy posible que no nos acabemos decantando por una de ellas, sino por una configuración mixta que mezcle varias de estas estructuras dependiendo del apartado o de la diversidad de temas de nuestra obra.
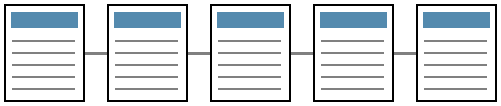
Estructura lineal
La estructura lineal representa una única secuencia de contenido donde la navegación se limita a seleccionar el nodo anterior o el posterior. Se basa en la idea de un libro que es leído desde el inicio hasta el fin; para la comprensión del contenido es necesario pasar por un nodo antes de acceder al siguiente.
Un ejemplo ilustrativo sería la estructura de un libro multimedia donde el usuario accede a las pantallas según un orden preestablecido.

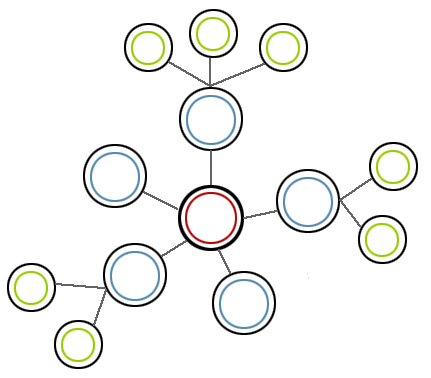
Estructura paralela o simétrica
Una estructura paralela representa una serie de secuencias lineales. Mantiene la misma idea lineal, pero el usuario puede navegar entre secuencias (1, 2, 3) además de seleccionar el nodo anterior o el siguiente de la secuencia lineal 1.
Un ejemplo ilustrativo sería una ficción interactiva donde, en función de la acción del usuario, el argumento de la historia varía.

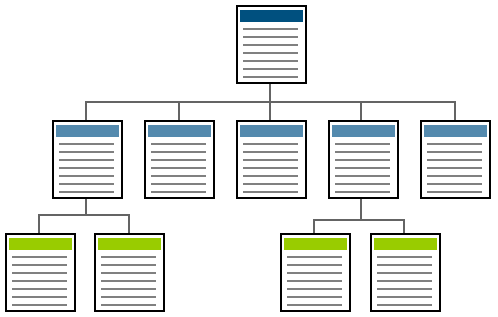
Estructura jerárquica
La estructura jerárquica se basa en la idea de que la información se organiza en diferentes apartados que mantienen relaciones de subordinación o dependencia entre ellos; implica estructurar la información de lo general a lo particular.
Es una de las más utilizadas, especialmente en los entornos web, pero también en muchos materiales multimedia en soporte CD-ROM.
Dependiendo de la cantidad de información y el número de niveles de información, los diagramas de flujo que se diseñen pueden mostrar formas diferentes:



En todas las estructuras, pero en esta en particular, el diseñador debe pensar una forma de guiar al usuario en la que éste tenga siempre claro el nivel en el que se encuentra.
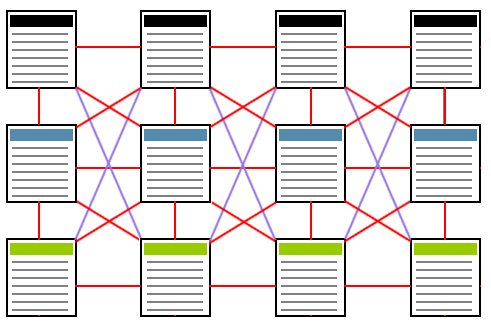
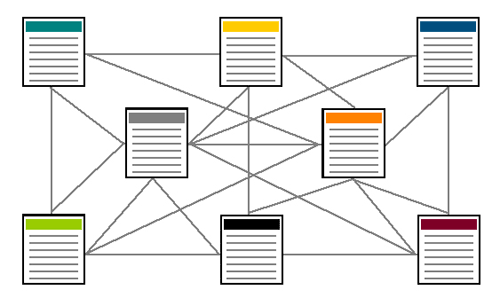
Estructura hipertextual
Una estructura hipertextual (o hipermedia en función de los contenidos que ejerzan de enlaces entre una pantalla y otra) es una articulación en red de todos los nodos de información de un entorno. Esta estructura prevé la creación de diferentes nodos de información autocontenidos e independientes, es decir, con sentido y significado propios que se encuentran relacionados entre ellos. Permite, por lo tanto, un grado de navegación muy flexible.
Es quizá la estructura que más trabajo requiere en el diseño de la navegación; esto es así porque no damos prioridad a ninguna trayectoria y los movimientos del usuario están menos guiados, por lo que puede experimentar sensación de fracaso si no encuentra lo que busca.

Para evitar esta sensación de fracaso el diseñador debe pensar una forma de guiar al usuario para que sepa siempre dónde está, de dónde viene y a dónde puede ir.

Estructuras híbridas
En el momento de diseñar un entorno, nos encontraremos con necesidades que no encajan en ninguna de las estructuras básicas anteriormente mostradas. Es posible que alguno de los apartados de nuestro producto requiera una de las estructuras propuestas y que, al mismo tiempo, otro de los apartados requiera otra. De hecho, no es usual seguir fielmente una única estructura.
En estos casos, deberemos crear estructuras o diagramas de flujo que se acomoden a nuestras necesidades y a los requerimientos de cada apartado del producto: las denominaremos estructuras híbridas.
 Actividad
Actividad
Cread una lista de los contenidos que pensáis que pueden conformar vuestro proyecto final para este curso. Estructuradla y organizad los contenidos en categorías; jerarquizadlos y plasmadlos en una estructura de la información.
 Decidir qué medios para qué contenidos
Decidir qué medios para qué contenidos
Otra de las tareas que se llevan a cabo en el proceso del diseño de la información es pensar qué tipo de contenidos conformarán el producto que estamos creando. En una pantalla pueden haber distintos medios: texto, imágenes, animaciones, vídeo y/o sonido. ¿En qué casos es preferible utilizar uno u otro medio para transmitir información?

Decidir los tipos de contenidos del producto es algo que, en la práctica, se plantea en el momento de elaborar el presupuesto porque la inclusión o no de algunos elementos (especialmente los vídeos y las animaciones) es determinante para valorar el coste económico de la obra.
Sin embargo, en la fase del diseño de la información es cuando el equipo de diseñadores determinará en qué momento y para qué contenidos se utilizarán los distintos medios (seguramente porque deberá elaborar las pautas para los autores). Es por ello por lo que hemos considerado oportuno incluir aquí algunas indicaciones al respecto.
El texto
El texto es un elemento cuyo significado es siempre contenido. Un título, el texto de un botón o de un menú, una explicación, una palabra en el fondo de la pantalla… siempre son elementos significativos.
En algunos productos el texto es una parte esencial para mostrar información; en otros sirve sólo como introducción o es utilizado simplemente en títulos o carteles. El texto siempre tiene una función informativa ante el usuario, debe ser comprensible y adecuado a cada información que se pretenda aportar.
El texto es un elemento importante en el diseño de la información de una pantalla multimedia porque permite explicar diversidad de ideas, experiencias, noticias, conceptos, procesos, etc., con grados muy distintos de abstracción y con un precio de producción notablemente más económico que la producción de vídeo o animación.
Sin embargo, aunque más adelante trataremos más a fondo las características del texto en pantalla, en el momento de decidir qué explicar mediante un texto, se deben tener algunas ideas claras acerca de cómo preparar un texto en un entorno multimedia:
Los textos deben ser breves, claros y directos.
No estamos acostumbrados a leer en pantalla, por lo que los textos deben ser breves, destacando las ideas esenciales, sin alargarse en explicaciones. Se recomienda mantener un estilo claro y directo para llegar al lector, un estilo sencillo y ameno, adecuado para la lectura en pantalla.
¿Puede un gráfico o un esquema ayudar a comprender un concepto mejor que diez líneas de texto? Si es así, decantémonos por un gráfico.
Debemos repartir la información por todo el entorno, evitando la acumulación en una pantalla. Deben estar organizados en apartados y subapartados.
La información textual organizada en apartados ayuda al usuario a comprender la información. Por ello, el uso de títulos y subtítulos y de esquemas iniciales ayuda a la creación de estructuras mentales y, consiguientemente, a la comprensión de los conceptos del texto.
Si el texto está fragmentado en apartados con títulos explícitos y el contenido de cada apartado tiene significado en sí mismo, el usuario podrá moverse por la información libremente sin limitar su capacidad de comprensión.
Debe haber vínculos entre conceptos.
Un vínculo es útil en la medida que aporta información profundizando en algo que ya se había anunciado previamente.
Abusar de los enlaces en un texto provoca desconcierto y dificulta la comprensión de un párrafo o concepto, porque ofrecen la posibilidad de abandonar la lectura a mitad del párrafo. En ocasiones, pues, es mejor poner los enlaces al final del texto o en un espacio aparte determinado para ello y no dentro del propio texto explicativo.
Los vínculos generalmente se representan como palabras resaltadas en el texto y provocan un efecto de «concepto destacado», por lo que su selección debe hacerse a conciencia.

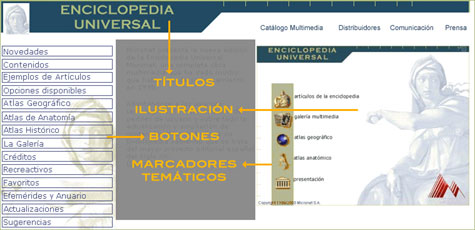
En la siguiente imagen vemos cómo la disposición de los enlaces se mantiene en un espacio concreto separado del texto explicativo, marcado en un cuadro «para saber más».

La imagen fija
Una imagen convierte la pantalla en algo más interesante y atractivo a la vista. Dependiendo de la función con la que sean utilizadas, las imágenes aclaran los conceptos, orientan, ilustran una idea... Dependiendo de su función, una imagen cobrará más o menos valor en la pantalla.
En un material multimedia, podemos usar diferentes tipos de imágenes, cada una de las cuales tiene un uso distinto:
Las fotografías son imágenes reales. Se utilizan para mostrar las características reales de un elemento, personaje o lugar determinado.
Las ilustraciones son imágenes dibujadas y tienen sentido cuando se necesita mostrar algún elemento, personaje o lugar del que no podemos tomar una fotografía. Pueden ser realistas, caricaturescas, tipo cómic, etc.; el estilo de la ilustración viene determinado por la temática, el perfil de los destinatarios y la sensación que queramos provocar en ellos (diversión, seriedad, etc.). Acostumbran a ser más económicas que las fotografías.
Los mapas son representaciones de un área geográfica y muestran la ubicación de los elementos físicos o políticos de un lugar. Su uso tiene sentido cuando queremos ubicar u orientar al usuario.
Los esquemas y los mapas conceptuales son formas de organizar el contenido de una obra de tal manera que se muestran las partes principales del mismo y las relaciones de inclusión entre dichas partes. Se utilizan para mostrar datos e ideas clave de una forma visualmente sencilla.
Las tablas son cuadros de una o de doble entrada que permiten estructurar el contenido y disponerlo de una forma tal que facilite la comprensión o la comparación. Se utiliza para presentar listas en orden sucesivo o para mostrar las relaciones entre los elementos.
Los iconos son representaciones gráficas esquemáticas que mantienen semejanza con el objeto que representa. Permiten identificar las funciones de un programa y normalmente se utilizan para ayudar en la navegación; ocasionalmente también se usan para indicar las temáticas de cada pantalla.


Aunque, como acabamos de ver, los diferentes tipos de imágenes suelen tener una función propia, también es cierto que una misma imagen puede usarse en una pantalla con diferentes propósitos. Las funciones de nuestras imágenes pueden ser:
Estético-motivadora: cuando promueven que el entorno sea más atractivo y potencian la motivación del usuario para seguir navegando.
Explicativa: cuando son utilizadas para explicar conceptos o procesos que no quedan suficientemente claros en un texto. Un esquema o un mapa conceptual son ejemplos de ello.
De demarcación de temáticas: cuando refuerzan la temática de una pantalla y ayudan al usuario a situarse en el entorno. Unos iconos o unos colores que indiquen la temática podrían ser un ejemplo.
De refuerzo: cuando refuerzan una explicación, enfatizan un concepto o ilustran una idea para mejorar la comprensión.
Animaciones y vídeos
El vídeo y las animaciones son medios con un enorme poder para llamar la atención del usuario si presentan un mensaje eficaz o una experiencia interesante al usuario. Además, dan vida a la interfaz.
Los vídeos son filmaciones de situaciones reales que suelen usarse para:
mostrar escenarios que no puedan ser mostrados con una sola imagen;
mostrar objetos reales en movimiento;
demostrar algo en funcionamiento;
trabajar actitudes o valores que difícilmente se pueden explicar de otra manera.
En el CD de ejemplos podréis ver un vídeo en distintos formatos.
Las animaciones son imágenes en movimiento que contienen objetos y personajes que cambian en cada fotograma. Suelen utilizarse para:
mostrar conceptos o ideas difíciles de explicar de otra forma;
promover la comprensión de un proceso que no puede ser filmado, como por ejemplo la mitosis de una célula o el funcionamiento del motor de cuatro tiempos;
ilustrar o entretener mediante una secuencia;
enfatizar algún aspecto del contenido.

Sin embargo, en diseño multimedia, una pantalla que contenga una animación sencilla (como un logotipo o unas palabras en movimiento) o unos elementos que aparezcan y desaparezcan o transiciones de pantalla son consideradas animaciones. La utilidad de estas animaciones es dar vida a la pantalla y crear un foco de atención sobre un contenido que nos interesa destacar.
También existen los vídeos de realidad virtual y las denominadas animaciones tridimensionales, que muestran objetos o espacios en tres dimensiones; son útiles para:
explorar entornos a los que el usuario difícilmente podrá acceder;
conocer diferentes perspectivas de un mismo objeto.
En el CD de ejemplos podréis ver una animación 3D.

Tanto el vídeo como la animación encarecen notablemente la producción de un proyecto; por ello es recomendable valorar la necesidad de incluir una secuencia de vídeo (¿disponemos de otras ideas más baratas para explicar lo mismo y conseguir el mismo efecto?).
mostrar actitudes de personajes que difícilmente pueden explicarse en un texto o un gráfico;
transmitir valores, por ejemplo a partir de grabaciones de situaciones reales;
transmitir sentimientos y emociones;
comprender procesos;
entender la evolución de elementos.
El sonido
Estamos acostumbrados a medios como el cine o la televisión, en los que recibimos el mensaje de modo audiovisual. Un producto con efectos sonoros es más vivo y dinámico y parece más cercano a la realidad del usuario. Algunos tipos de sonidos que podemos añadir a nuestras pantallas son:
- locución que complementa una animación o voz en off que lee un texto;
- música de fondo;
- efectos especiales;
- botones o zonas activas con efectos de sonido.
Ahora bien, el sonido es un elemento multimedia que debe integrarse con sumo cuidado en una pantalla: un buen sonido asegura una buena experiencia multimedia, pero escoger un sonido erróneo puede variar completamente el sentido de un producto multimedia y desvirtuar todo su valor.
Añadir a una pantalla un sonido que no aporta nada nuevo resulta, por regla general, desconcertante, tanto si se trata de un sonido de fondo irrelevante para la comprensión del contenido como si se trata de una locución que repite el mismo texto que podemos leer en la pantalla.
Ambos casos podrían tener un argumento justificado: el primer caso podría tener una intención relajante o contextual; el segundo podría estar concebido para las personas con necesidades especiales. En cualquier caso es aconsejable valorar detenidamente la aportación real del sonido incluido e insertar la opción de activar o desactivar el sonido.
Es importante utilizar el sonido sólo cuando sea necesario. Escuchar las canciones del cancionero que queremos publicar, o el sonido de instrumentos sobre los que hablamos, o la interpretación de una partitura si estamos analizándola, o la explicación de una fotografía o un mapa, u oír a Pablo Neruda leyendo uno de sus poemas podrían ser algunos ejemplos de una buena utilización del sonido en una pantalla.
|
En todo caso, la mejor opción es siempre mantener una voz en off complementaria y no suplementaria. Es decir, una locución explicativa de una imagen o una animación, más que de un texto, especialmente si en éste último caso no aporta nada más que el propio texto. |
 |
|
 |
