Marcos (frames) |
||
Una posibilidad que ofrece el lenguaje HTML es la de poder crear lo que se han denominado 'marcos' dentro de la ventana del navegador cliente; estos elementos son más conocidos como frames. Su funcionalidad consiste en dividir la pantalla en diferentes partes, tanto en un plano horizontal como vertical, de modo que se pueda navegar de una forma diferente a la habitual (una sola pantalla); esta división, si está bien diseñada, puede resultar muy cómoda y eficaz. Podríamos decir que se crean diferentes páginas independientes dentro de una sola ventana, con la posibilidad de tener diferentes tamaños y de que estas páginas se interrelacionen entre ellas.
Dentro de las normas de utilización de estas particiones no existen unas directrices concretas en lo que respecta a su disposición en la pantalla, pero sí que podemos basarnos en el sentido común para no hacer un inconveniente de su función. En este sentido, hay muchos detractores de esta posibilidad que se basan en sus inconvenientes:

|
No permite llevar a cabo un listado de bookmarks o páginas favoritas contenidas en un marco, ya que al ser ventanas que se abren dentro de una ventana madre su URL queda "oculto" en segundo término. La solución consiste en abrir la página que se quiere en una nueva ventana, pero saliendo de la estructura marcada por los marcos, aunque con Internet Explorer no es tan factible hacer esto como con Netscape. Este mismo problema se establece en el momento de imprimir o gravar el marco. |
|
Limita el tamaño de la pantalla. Esto, a priori, parece que tampoco debe ser traumático. Sin embargo, si pensamos en hacer páginas a pantalla completa, debemos tener en cuenta que cuando se visualizan en un marco su formato cambia, y además bastante. Esto obliga a diseñar páginas web con unos tamaños similares a los que tendrá el marco donde se visualizará posteriormente. Está claro que podemos diseñar páginas que se amolden a cualquier medida de pantalla, que es la primera preferencia, pero se debe considerar que una página de este tipo no tendrá el mismo efecto en un marco de un navegador que se visualice en una pantalla de 1024 x 768, que uno de 800 x 600 o uno de 640 x 480 puntos por pulgada. |
|
Pueden crear confusión al visitante, en lo que respecta a la navegación. Esto acostumbra a suceder cuando los vínculos externos son llamados para abrirse dentro de un marco, generalmente el principal. Si este recurso también está confeccionado con marcos, perderá gran parte de las capacidades de navegación a causa de una pérdida de visualización coherente. El anidamiento de diferentes marcos es signo inequívoco de pérdida visual y desorientación. |
Con el siguiente ejemplo, podréis entender qué es lo que puede llegar a ocurrir si no se hace un buen uso de los marcos. Si se utilizan debe ser siempre con buen criterio, y sobre todo con una funcionalidad claramente definida, como por ejemplo una estructuración a nivel de menús que ayuden a la navegación por la sede web.
A continuación podemos ver las diferentes opciones que tenemos en una estructura coherente de utilización de marcos en páginas web:

La distribución sin sentido de los marcos, aparte de difícilmente poder llegar a ser interpretada, y por ello valorada, es un verdadero problema para los usuarios con deficiencias visuales. Si se quiere utilizar esta funcionalidad del lenguaje HTML, es conveniente considerar una opción de la sede web sin marcos.
Una sede web que tenga marcos estará formada por:
|
Una página donde se definen los diferentes marcos. |
|
Todo el resto de las páginas que se visualizarán en el marco correspondiente. |
En la página principal donde definiremos la estructura de los diferentes marcos señarlaremos cuántos son, qué disposiciones tendrán, cuál será su tamaño y si este tamaño podrá variarse, así como otros aspectos relativos a su presentación física, como por ejemplo si dispondrán de barra vertical y horizontal, si tendrán un borde marcado, etc.
El hecho de que un usuario no disponga de un navegador con capacidades para ver los diferentes marcos (algo cada vez menos probable) se deberá indicar mediante las etiquetas <NOFRAMES> Texto para redireccionar o informar del problema surgido </NOFRAMES>. Lo más aconsejable será reenviar al usuario hacia las sedes web de Microsoft y/o Netscape para que descargue un navegador actualizado que soporte los marcos.
Las etiquetas que es preciso tener en cuenta para crear diferentes marcos son:
|
COLS="x,y" para las columnas, y ROWS="x,y" para las filas, donde x e y definen el tamaño de cada marco en píxeles o porcentaje. Generalmente es mejor seleccionar los tamaños de forma porcentual, ya que de este modo siempre se autoajustarán a las distintas medidas de pantallas, independientemente de su resolución. Existe un comodín que nos será de mucha utilidad. Se trata del símbolo "*", que calcula por defecto la ratio porcentual que faltará para llegar al 100% a partir de la primera delimitación. Por ejemplo, para COLS="30%,*", tendremos una columna que ocupará el 30% de la pantalla, mientras que el 70% restante se calcula automáticamente para la otra parte. También podremos llevar a cabo una duplicación, de forma que si tenemos COLS="30%, *, *", obtendremos tres columnas, donde la primera ocupará el 30% de la pantalla, y las otras dos el 70% restante, dividido en dos mitades de 35% y 35% respectivamente. FRAMEBORDER=x: podremos definir si los marcos tendrán o no perfiles externos, donde "x" será el número de tamaño del perfil (0, 1, 2, 3...). Esta etiqueta se especifica para los navegadores Internet Explorer. BORDER=x: esta etiqueta llevará a cabo la misma función que la anterior, pero especificada para los navegadores Netscape. FRAMESPACING=X: si nos queremos asegurar de que no se verá ningún espacio en blanco dejado por la inexistencia del borde del marco, podemos poner esta etiqueta, donde "x" tendrá el valor "0". De este modo, una sentencia indicativa de un marco podría ser: <FRAMESET FRAMESPACING=0 FRAMEBORDER=0 BORDER=0 COLS="15%, *"> |
|
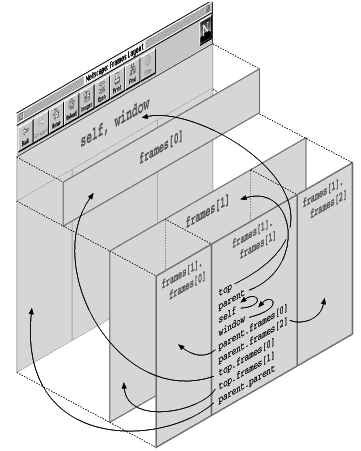
<FRAME>: ahora nos es preciso rellenar o definir las diferentes características de cada marco anteriormente definido de forma global. Indicaremos tantas etiquetas <FRAME> como número de marcos hay que mostrar; en el caso anterior, serán dos que definen las columnas. Por ejemplo: <FRAMESET COLS="15%, *" FRAMEBORDER=0 BORDER=0> Como veréis hay parámetros que no hemos explicado. Los indicamos a continuación: SCR="página web.htm": indicará la página web que irá a ocupar el marco especificado. Pueden ser URL absolutas o relativas. NAME="x": podemos especificar un nombre a cada marco de forma independiente. De este modo podremos realizar enlaces a otros marcos para que carguen la página especificada. Este atributo servirá de base para realizar los vínculos internos con el atributo target que veremos a continuación. TARGET="x": atributo que sirve para definir el marco que es destino de un nodo. Será necesario sustituir "x" por el nombre asignado al marco, si queremos que el efecto sea cerrado en el marco especificado. Por ejemplo, podemos hacer un enlace desde el marco con nombre "frameA" para verlo en el marco "frameB", los dos definidos en el ejemplo anterior. Esto será posible si especificamos el enlace correctamente: <A HREF="contenido.htm" TARGET="frameB">Nombre del enlace</A> Target también tiene otros parámetros muy útiles (¡siempre en minúsculas!):
MARGINWIDTH="x": define los márgenes de amplitud dentro de los marcos; "x" es el número de píxeles. MARGINHEIGHT="x": define los márgenes de altura dentro de los marcos; "x" es el número de píxeles. SCROLLING="yes/no/auto": define si el marco tendrá o no barra de desplazamiento, o si esta barra aparecerá de forma automática cuando haga falta. La opción "auto" es la que aparece por defecto si no ponemos este atributo. FRAMEBORDER="x": ya lo hemos visto en la etiqueta <FRAMESET>; si lo especificamos antes, su efecto es para todos los marcos; si no es así, podemos definir marco por marco según convenga. NORESIZE: impide que se redimensionen los marcos. |
<FRAMESET
COLS="15%, *, 10%" FRAMEBORDER="0" BORDER="0">
<FRAME SRC="1.htm" NAME="frameA" MARGINHEIGHT="0"
MARGINWIDTH="0" SCROLLING="NO" NORESIZE>
<FRAME SRC="2.htm" NAME="frameB" MARGINHEIGHT="0"
MARGINWIDTH="0" SCROLLING="NO" NORESIZE>
<FRAME SRC="3.htm" NAME="frameC" MARGINHEIGHT="0"
MARGINWIDTH="0" SCROLLING="NO" NORESIZE>
</FRAMESET>
con este resultado: