Interpolación de movimiento (Motion Tween)
Para crear una interpolación de movimiento:
 | Creamos o seleccionamos en la línea de tiempo un fotograma clave (inicial). En el caso de ser un fotograma de nueva creación, recuperamos un símbolo de la biblioteca o dibujamos el objeto inicial que hay que interpolar (en este caso, es muy aconsejable convertirlo en símbolo antes de continuar: sólo en los símbolos se pueden aplicar interpolaciones de movimiento. |
 |
Con el primer fotograma clave seleccionado, escogemos en el menú Insert ('Insertar') la opción Create motion tween ('Crear interpolación de movimiento'). Flash convierte automáticamente el objeto de este fotograma en un símbolo, si es que no lo era anteriormente (aunque le da un nombre estándar). La creación de la interpolación también puede conseguirse con un clic en el fotograma inicial con el botón derecho del ratón y, después, escoger la opción Create motion tween ('Crear interpolación de movimiento') o, alternativamente, abriendo el panel Frame ('Fotograma') y seleccionando en la primera lista desplegable la opción Motion ('Movimiento'). |
 | A continuación, nos situamos en el fotograma donde queremos que acabe la animación y creamos un fotograma clave. Recordemos que un fotograma clave se puede crear haciendo clic con el botón derecho y escogiendo Insert keyframe ('Insertar fotograma clave'). |
 |
En este fotograma clave (final) desplazamos el objeto a la posición de destino. Si el cambio debe ser muy preciso, podemos utilizar el panel Información y asignar las posiciones X e Y del objeto en el fotograma clave final. Además de cambios de posición, también podemos aplicar cambios de tamaño, color, rotación e inclinación, y estos movimientos se reflejan también gradualmente en la animación. |


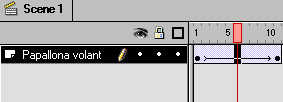
A efectos de la línea de tiempo, la interpolación por movimiento se representa mediante una flecha entre los dos fotogramas clave (origen y destino). Los fotogramas que intervienen en la animación por interpolación de movimiento tienen fondo azul claro.