 El diagrama de flujo de la navegación
El diagrama de flujo de la navegación
La estructura ha de responder a las pantallas que se prevé diseñar. En este momento se hace un cálculo aproximado del número de pantallas que deberá contener el producto, teniendo en cuenta las consideraciones hechas en el apartado de información en un producto digital.
Las ideas clave a tener en cuenta en la elaboración de un diagrama de flujo son:
Cada recuadro del diagrama de flujo debe corresponderse con una pantalla. Si prevemos que una sección será muy larga, deberemos prever más de una pantalla.
Cada recuadro deberá contener:
El título provisional de la sección a que responde.
Una referencia que retomaremos luego en el guión técnico. La forma de referenciar es arbitraria y variada, pero es útil que la propia referencia indique el nivel jerárquico.
Es necesario considerar las relaciones entre las secciones. La unidireccionalidad o bidireccionalidad de una relación tendrá implicaciones en la presentación porque requerirá un número determinado de iconos por página.
El diagrama de flujo representa la navegabilidad en nuestro producto y las relaciones entre las diferentes pantallas. Este documento se convertirá, pues, en el referente clave para los siguientes pasos y será el material previo a nuestro guión, como veremos en el apartado siguiente.

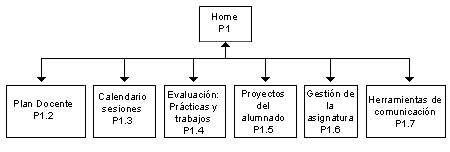
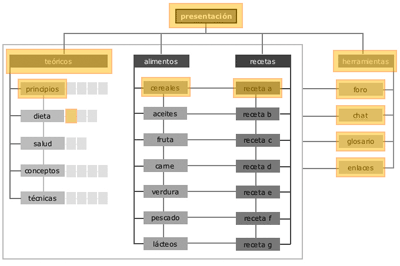
Aquí se presenta un diagrama de contenidos de un producto muy sencillo.

 El guión técnico
El guión técnico
En este documento se integran los contenidos del programa (texto, imágenes, animaciones, etc.) y se explicita el funcionamiento exacto de cada pantalla, es decir, la interactividad. Es un documento sumamente útil cuando el que diseña no es quien programa; en cualquier caso, es muy recomendable realizarlo siempre porque contribuye a:
documentar la producción;
planificar las posteriores fases de producción.
La idea clave de un guión técnico es preparar la base para que el equipo de diseñadores y programadores puedan trabajar sobre un producto multimedia, y tiene una sola intención: integrar los contenidos que hemos preparado y el diseño de la interacción desarrollado en un solo esquema que muestre claramente cómo debe ser el material multimedia que estamos creando.

Habremos recogido toda la información que necesitamos sobre recetas (recetas actuales, clásicas, conocidas, poco conocidas), y las habremos organizado por temas siguiendo nuestro esquema de diseño.
Decidiremos qué apartados concretos tendrá cada receta, porque en este caso el contenido se puede estructurar fácilmente en forma de fichas parecidas. Por ejemplo: ingredientes, utensilios, explicación paso a paso y vídeo del procedimiento.
Dibujaremos unos esbozos de cada pantalla en los que determinaremos los espacios que requerirá cada una de las pantallas de las recetas y los vínculos y relaciones con otras pantallas.
Imaginemos que estamos trabajando en el apartado de recetas de nuestro ejemplo de cocina mediterránea:
Partir de la creación de la estructura
En la fase anterior, el documento a entregar era un diagrama de flujo de los contenidos donde concretábamos la estructura de nuestro producto. Para poder empezar a crear nuestro guión necesitamos la estructura que hemos planteado.

Para realizar el guión técnico es aconsejable partir del diseño minucioso de algunas de las pantallas más importantes. Se trata de seleccionar las pantallas de forma que cumplan los siguientes requisitos:
Una pantalla de cada nivel.
Pantallas de las cuales dependan las demás.
Pantallas específicas, o bien por su contenido o bien por su interactividad (por ejemplo, la pantalla del chat).
Plantear la interacción entre estas pantallas clave nos ayudará a descubrir si la navegación presenta algún inconveniente.

Por ejemplo, del diagrama de flujo del producto cocina mediterránea, hemos seleccionado las siguientes pantallas clave:

Qué debe contener un guión técnico
La apariencia de un guión técnico puede ser muy diversa según el tipo de programa que vayamos a desarrollar. En cualquier caso, un guión representa todas y cada una de nuestras pantallas y debe contener la información clave para cada una de ellas.
Cada una de las pantallas del diagrama de flujo se convertirá ahora en una ficha. De cada pantalla deberemos exponer claramente:
Qué pantalla es: en el diagrama de contenidos utilizamos un título y una referencia que ahora deberemos incluir en cada ficha.
Qué espacios tiene: esbozo de cada pantalla o una descripción lo más clara posible de lo que pretendemos que se muestre. Más que hacer un dibujo detallado, es imprescindible definir los espacios que ocupará cada uno de los elementos de la pantalla.
Qué se lee: el texto que aparece en pantalla (si lo hay). El guión técnico debe contener el texto definitivo escrito de forma adecuada y revisado y corregido tal y como se programará en la pantalla.
Qué se ve: las imágenes, animaciones o vídeos que tendrá esta pantalla.
Qué se oye: sonido, voz en off, música, efectos especiales, etc.
Qué interactividad tiene: qué elementos serán activos y cómo reaccionarán a la acción del usuario. Debe quedar claro cómo se mueve el usuario de ésta a otras pantallas, de qué enlaces dispone y las relaciones con las demás pantallas, cuando las haya.
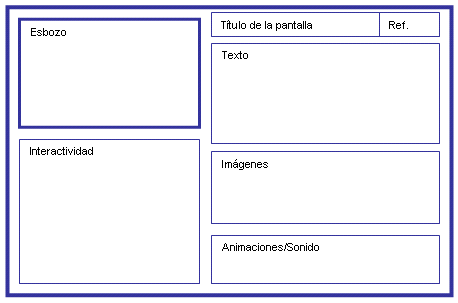
Para facilitar la lectura del guión técnico, estos elementos se agrupan de forma que se facilite la ubicación de todos ellos en una única página o, a lo sumo, en dos páginas (una para el esbozo y otra para los elementos y la interacción). Una distribución posible es la siguiente:

En este planteamiento, cumplimentar cada ficha requiere referenciar cada elemento:
El esbozo de la pantalla contendrá recuadros que reservarán espacios a los diferentes elementos que compondrán la pantalla. Cada recuadro deberá disponer también de una referencia.

Es útil que estas referencias denoten el tipo de elemento al que refieren: así, por ejemplo, los recuadros que contendrán imágenes podrían referenciarse como I1, I2, I3..., los de texto T1, T2..., y los de animaciones como A1, A2...
También podría buscarse una nomenclatura más compleja que relacionara cada elemento con la pantalla en la que se inserta. Así, si la referencia de la pantalla fuera P3.3.4, las imágenes podrían ser I334a, I334b...
Los elementos (textos, imágenes, animaciones, sonidos, etc.) que se han referenciado en el esbozo deben aparecer en su recuadro respectivo. En función de la extensión requerida, se puede trabajar en el propio recuadro o en un documento aparte que se presentará anexado al guión técnico.
En el recuadro del propio guión En un documento aparte anexado Elementos textuales Insertar el texto completo a continuación de la referencia de forma que el recuadro de texto contenga todo el contenido completo.
T77: La sopa de ajo es un plato que se sirve tibio y se acompaña de...Anexar en un documento aparte los textos y, en el guión técnico, especificar en qué apartado de qué archivo se encuentra el texto de esta pantalla.
T54: ver Anexo.doc apartado T54.Imágenes
SonidosDescribir qué imágenes se están buscando. Se está pidiendo a los programadores que las busquen.
I342: Perspectiva global de una mesa vestida informalmente en la que se ha servido una sopa de ajo acompañada de un vino tinto.Anexar un soporte digital que contenga las imágenes organizadas. En el guión se deberá indicar el nombre del fichero y en qué carpeta se halla.
I345: ver CD Imagenes/cap3/i345.jpgAnimaciones Describir la acción de la animación (es recomendable si es una acción corta).
A9: Una olla contiene poco caldo y algunas verduras. Unas manos inclinan la olla y una batidora bate el caldo y las verduras a potencia 4.Anexar un documento que contenga el guión completo de cada una de las animaciones.
A8: ver Animaciones.doc
La interactividad entre pantallas y entre los elementos de la propia pantalla. La interactividad se puede expresar de muchas formas:
I2, al hacer clic, conduce a P3.3
I2 (clic) -> P3.3
I2 ( onmouseover) -> I3 ( onmouseout) -> I2
T4 (clic) -> sonido_campana.mp3

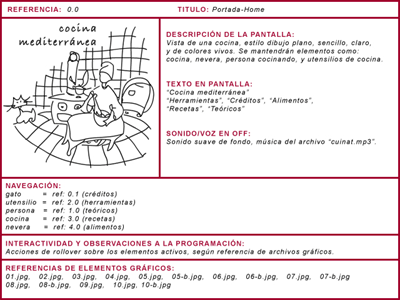
En el ejemplo siguiente, perteneciente al producto de cocina mediterránea, se optó por añadir una descripción de la pantalla y por diferenciar la navegación entre pantallas de la interacción de los elementos de la propia pantalla.

Crear un guión técnico a medida
En los ejemplos siguientes se muestran guiones de materiales orientados a la información que mantienen esquemas similares, pero cada uno de ellos ha sido construido según las características propias de sus pantallas.

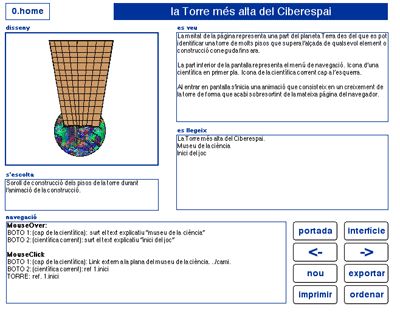
Ejemplo de pantalla de guión del programa «La Torre más alta del ciberespacio» del producto Educalia. http://www.educalia.com

Pantalla del guión del proyecto FUGA (Formación Útil para Gente Autoinsuficiente), creado por los alumnos de Comunicación Audiovisual de la Universidad de Barcelona.

Ejemplo de una pantalla de guión del producto «Activa Multimedia» de Plaza&Janés. Una aventura gráfica con un nivel de programación complejo. El guión incluye continuamente referencias gráficas para cada pantalla y descripciones concretas de todas las acciones a programar en cada una de ellas.

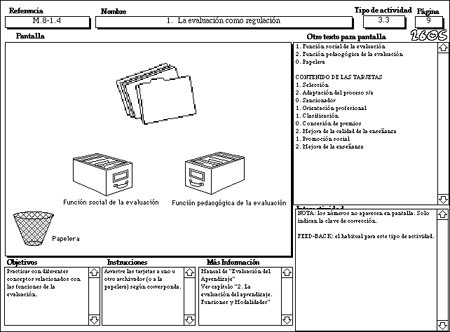
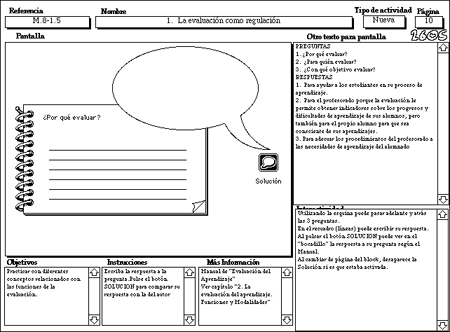
Ejemplo del guión del producto «Formación a Distancia do Profesorado» de la Xunta de Galicia, para la formación a distancia de maestros de las escuelas rurales de Galicia. Todo el programa se basa en una colección de actividades lúdicas sobre los aspectos de la ley de enseñanza de la LOGSE. Todas las actividades se presentan para la revisión y el refuerzo de los contenidos aprendidos con los materiales.
Cómo evitar pantallas repetitivas en el guión
En productos muy grandes, se acostumbran a encontrar pantallas que se asemejan mucho unas a otras. Evitad realizar tareas extremadamente rutinarias o repetitivas.
Si debéis crear cincuenta pantallas similares, no es necesario elaborar cincuenta fichas iguales. Buscad la forma de simplificar el guión: quizá la solución sea tener una ficha por cada pantalla tipo.
Si hay una parte común a una larga serie de pantallas (como por ejemplo un menú de navegación) es recomendable desmembrar el menú y tratarlo diferenciadamente en una ficha aparte del guión; de esta manera, simplificaremos las referencias necesarias en el recuadro de interactividad del resto de pantallas.

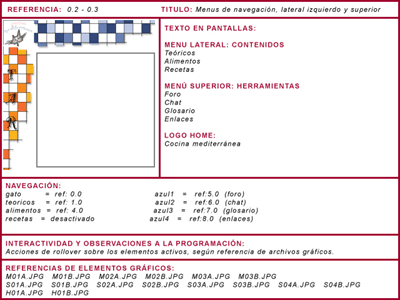
Todas las pantallas secundarias del producto de cocina mediterránea se basan en un diseño que contiene unos menús de navegación en la parte lateral izquierda y en la parte superior.

Para evitar tener que indicar la navegación e interacción de estos menús en cada una de las fichas del guión, escogemos dedicar una ficha a estos menús y en las restantes sólo nos fijaremos en los contenidos centrales.

 Revisión y evaluación del guión
Revisión y evaluación del guión
Una vez realizado el guión conviene detenerse para revisar el diseño antes de proceder a la producción. Debemos plantearnos si:
la interfaz diseñada es la correcta;
los contenidos son suficientes y no demasiado extensos;
los contenidos están bien escritos, son comprensibles para los usuarios, son claros y concisos;
los objetivos planteados inicialmente se consiguen con nuestro diseño;
la estructura diseñada permite moverse con facilidad y lógica por el entorno.
Se trata de mirar atrás y asegurarnos que no olvidamos nada y que nuestro diseño es realmente válido. Realizar ahora la revisión y evaluar el diseño nos ayudará a evitar tener que cambiar el producto cuando esté programado.
