


Tipografía y colores
La tipografía en web es tan importante como en los medios impresos habituales. Dependiendo de la correlación de tipo de letra, tamaños y colores, la sede puede tener buena apariencia o, por el contrario, ser caótica o de difícil lectura. Un buen consejo es no abusar de los cambios constantes ni de los grandes contrastes.
Sobre la tipografía, recordad que es principalmente el navegador el que se encarga de estimar cuál será la que presentará, siempre en función de las preferencias del usuario. Sin embargo, si utilizamos Hojas de estilo en cascada, podemos paliar este problema. De todas formas, se debe tener presente que no todo el mundo dispone en su ordenador de los mismos estilos tipográficos que los que podemos tener nosotros, y por ello es casi obligado no confeccionar las páginas con tipografías poco comunes, como por ejemplo la Vulcan o la Condornet. Si queremos especificar un tipo de letra que sea universal (es decir, una de las que casi la mayoría de los ordenadores contiene de serie al instalar Windows o los que llevan los Mac), tendremos que hacerlo en estilos como, por ejemplo, Arial, CG Times, Helvetica, Courier o Verdana.
Puesto que el ordenador que actúa de cliente proporciona el tipo de letra que más se adecua al tipo especificado en la página, corremos el riesgo de perder el efecto deseado para el cual hemos realizado todo el diseño. También se tiende a crear los encabezamientos como imagen para no perder el estilo que queremos dar. Es una opción válida, pero se debe tener en cuenta el peso con el que puede incrementar la página. Por otra parte, si utilizamos correctamente las etiquetas para designar cabeceras (headings H1, H2, H3, H4, H5 y H6), podremos hacer que el texto se corresponda de manera lógica a su función de cabecera, sin tener que incluir más imágenes que las básicas.
Al concebir el texto, se debe pensar automáticamente en su disposición a lo largo del documento. Una distribución irregular, o la mezcla de diferentes elementos, dificulta la consulta y provoca el caos informativo. Hay que saber que el usuario lleva a cabo un escaneo general de la página con sólo visionarla, como un tipo de mosaico gráfico digital; después, descompone las diferentes partes y las analiza elemento por elemento para hacer la composición lógica del total.
Es muy conveniente aplicar criterios de homogeneidad al texto y cuidar al máximo su organización, así como la de los gráficos, de manera que ayuden a localizar y diseccionar la información de forma lógica y esperada, con lo cual se incrementará la legibilidad del documento, no sólo en pantalla, sino también una vez impreso.
No se debe abusar de las mayúsculas; dentro del entorno internauta, especialmente en los foros, equivale a gritar, y esto, obviamente, a nadie le gusta. Por descontado, se debe tener mucho cuidado con el texto en parpadeo (<blink>). Suele ser un elemento de descuido importante y con una acogida poco positiva. Tendremos que utilizarlo sólo en casos en los que queremos destacar alguna noticia muy importante o de especial interés, como podría ser un aviso de parada del servicio, por ejemplo.
También conviene no abusar de los elementos físicos como la negrita o la cursiva. Un texto cuya mayor parte está escrita en negrita provoca que no destaque nada, y escrito con mucha cursiva dificulta enormemente la legibilidad. Sin embargo, dentro del texto podemos incluir vínculos a otras partes del texto o a recursos externos. Si hacemos esto, es muy importante que los vínculos tengan un significado lógico, siguiendo el flujo natural del tema que se trata, y evitando siempre el síndrome de "haced clic aquí" o similares para activar el enlace.
Es necesario que los enlaces informen exactamente de hacia dónde conducen, ya que expresiones como la anterior no indican nada. "Aquí" no quiere decir nada, y es preciso leer de nuevo todo el entorno para saber a qué se refiere esta palabra. Además, podemos vernos obligados a repetir la misma sentencia tantas veces como enlaces haya en las páginas, y por otro lado, cuando se imprime la página, se debe tener una lectura secuencial normal, sin elementos que puedan despistar o modificar el sentido de una frase o un párrafo.
En lo que concierne al color, se trata evidentemente de un elemento importante de la presentación, pero también puede ser el desencadenante del caos de una página. El color debe aplicarse con unos criterios bien estudiados para conseguir un equilibrio entre el fondo y la forma. Un aspecto importante es el del color de fondo. Siempre tenemos que pensar que lo que más facilita la lectura es, por defecto, el blanco o escalas de color muy claras que contrastan con el color oscuro del texto.
Un fondo claro relaja la vista, cuestión que siempre hay que tener en cuenta, especialmente si los contenidos son extensos. La mezcla de diferentes colores altera las capacidades visuales del ojo y, por lo tanto, también las receptivas, con lo que la consulta de la sede web se hace muy cansada.
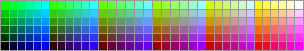
La gama cromática está basada en el famoso cubo de color, que es fundamental conocer para contrastar nuestras elecciones.

Podemos incluir los colores según su nombre en inglés (white, blue, green, brown, etc.), y también en formato hexadecimal, que permite combinaciones de hasta 16 millones de colores, mientras que los nombres de color se quedan en 256. La paleta de colores que utiliza el lenguaje HTML es del tipo RGB, es decir, mediante la manipulación de la intensidad de tres colores básicos, el rojo (red), el verde (green), y el azul (blue), para obtener de esta manera cualquier color de entre una gama de 16 millones.
Éste es un factor que posibilita la aparición de muchos colores diferentes, pero ya que la mayoría de las pantallas de ordenador está basada en configuraciones básicas de 256 colores como máximo, hay que pensar que la variación cromática en la que nosotros diseñamos puede verse afectada al ser visionada por otro ordenador. Por eso se aconseja utilizar una gama de colores no demasiado amplia, si no queremos tener sorpresas en la presentación en otros ordenadores que no sean el nuestro. Este factor puede cambiar totalmente la estética de nuestra sede web.



